Wordpress Post-Titel ausblenden 💥

Manchmal brauchen wir den Post-Titel nicht, oder wir arbeiten zum Beispiel mit Elementor und möchten mit Elementor einen schönen Post-Titel erstellen, den wir selbst gestalten können. Das geht natürlich auch mit dem Post-Titel des Themes selbst, aber nur wenn wir gut mit CSS umgehen können und das sind nur wenige von uns. Daher ist das Entfernen des Post-Titels in Wordpress unsere Aufgabe. Die Methoden werden immer schwieriger.
Anzeige
1. THEMAEINSTELLUNGEN VERWENDEN
Wenn Sie ein gutes Wordpress-Theme verwenden, ist es sehr wahrscheinlich, dass Sie sich nicht viel Mühe geben müssen, da das Thema Einstellungen zum Entfernen von Wordpress bietet Post-Titel direkt auf der Seite selbst (rechte Seitenleiste). Dies ist im Beispiel unten zu sehen.

2. POSTTITEL MIT ELEMENTOR ENTFERNEN
Wenn Ihre Website den Pagebuilder Elementor verwendet, haben Sie ebenfalls Glück, da dieser sehr einfach zu verwenden ist . Öffnen Sie einfach die Seite, auf der Sie den PostTitel nicht wie immer mit Elementor anzeigen möchten. Klicken Sie dann in der unteren linken Ecke auf die Schaltfläche "Konfigurieren". Und dann sehen Sie eine anklickbare Option "Titel ausblenden". Aktivieren Sie es und speichern Sie die Seite. Die Bilder unten zeigen, was Sie anklicken müssen.
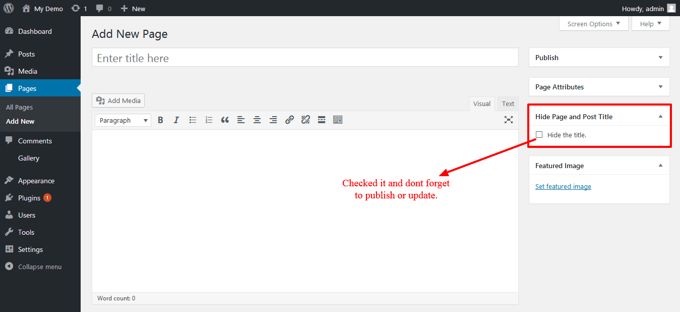
3. POSTTITEL MIT EINEM PLUGIN ENTFERNEN
Wir werden das Plugin Title Remover verwenden. Ich denke, Sie wissen, wie man Plugins installiert und aktiviert, also führen Sie dies aus. Wenn Sie jetzt auf Ihre Seite gehen, obwohl Ihr Thema diese Einstellungen nicht bereitstellte, müssen Sie in der rechten Seitenleiste die Option auswählen, um den Post-Titel auszublenden. Einfach ein Häkchen setzen und die Seite speichern.
4a. ALLE POSTTITEL MIT CSS AUSBLENDEN
Von hier ab ist es für fortgeschrittene Benutzer. Wenn dies nicht der Fall ist, erstellen Sie zumindest eine Sicherungskopie Ihrer Website, bevor Sie fortfahren. Befolgen Sie diese Anweisungen, um jeden Titel auf Ihrer WordPress-Website auszublenden: Gehen Sie zum WordPress-Dashboard (Back-End) und bewegen Sie den Mauszeiger über Aussehen. Wählen Sie dann Anpassen. Wenn Ihr Design benutzerdefinierte CSS-Optionen bereitstellt, finden Sie diese dort. Fügen Sie den folgenden Code in das Feld ein und speichern Sie ihn.
.page .entry-title {
display: none;
}
It is possible this code is not working as the theme can have a different CSS-class. To find the right CSS-class go to the page itself and right-click somewhere. In the right-click menu choose "Inspect". The bottom of the page will now show all types of info about the code. Now use the searchbar and look for the words "title" (only title for Google, not visible on the page) and "h1" (the real visible page title). You will find just the CSS-class we need. Use it in the custom CSS we spoke about before.

4b. ENTFERNEN BESTIMMTEN POSTTITEL MIT CSS
Dieser Abschnitt zeigt Ihnen, wie Sie den PostTitel für eine bestimmte Seite ausblenden. Zuerst müssen Sie die ID der Seite finden. Hier sind die Schritte. Gehen Sie zu Ihrem Wordpress-Backend und klicken Sie auf „Posts“. Bewegen Sie die Maus über die gewünschte Seite und bewegen Sie den Mauszeiger dann über Bearbeiten. Klicken Sie nicht darauf. Das Anklicken ist nicht erforderlich. Jetzt können wir die Seiten-ID sehen. In diesem Fall ist das „3616“.


Jetzt, da wir die Seiten-ID haben, können wir sie wie oben beschrieben im benutzerdefinierten CSS verwenden. Fügen Sie also den folgenden Code zum benutzerdefinierten CSS hinzu und speichern Sie. Ihre Seite wird wahrscheinlich keine ID 2 haben, verwenden Sie also bitte die ID, die Sie selbst gefunden haben.
.page-id-3616 .entry-title{
display:none;
}Genau wie im obigen Kapitel zum Entfernen aller Post-Titel ist es möglich, dass eine zusätzliche CSS-Klasse hinzugefügt werden muss. Die Lösung ist identisch wie oben beschrieben. Was auch versucht werden kann, ist das Ersetzen von "entry-title" durch "page-title" sowie "post-title", da diese Klassen oft von Themes verwendet werden.
Wenn der Code immer noch nicht funktioniert und der Post-Titel immer noch angezeigt wird, versuchen wir Folgendes. "Important!" hinzufügen zum Code so:
.page-id-3616 .entry-title{
display:none !important;
}Anzeige



