TheGem vs Hub Theme Vergleich [2024] 💥
THE-GEM vs HUB
Hub vs TheGem, wir vergleichen diese beliebten Wordpress-Themes in Bezug auf die Ladegeschwindigkeit, die Anzahl der Demo-Websites und -Seiten, die Qualität der Demos, die Art des verwendeten Seitenerstellers und wie gut sie anpassbar sind. TheGem und Hub verkaufen sich beide wie warme Semmeln und bekommen sehr gute Bewertungen.
THE-GEM THEME (Hub vs TheGem)
Was The Gem Wordpress Theme angeht, es lohnt sich auf jeden Fall, sich das Thema genauer anzuschauen und eine Bewertung darüber zu schreiben. Das erste, was Sie bemerken, sind die schönen Demos, die das Thema bietet. Diese sind eindeutig und gut gestaltet. Insgesamt stehen für das Design derzeit 70 mit einem Klick installierbare Demoversionen zur Verfügung (sie nennen es selbst kreative Konzepte). Es gibt Themen wie Be Theme mit 600+ Demos, die sich jedoch relativ einfach zusammenstellen lassen, bietet The Gem eine viel höhere Qualität. Das Be Theme hat mehr Umsatz und steht daher höher in der Liste auf der Themeforest Marktplatz. Anscheinend gibt es viele Leute, die sich für die vielen Demos entscheiden, während sie nur eine installieren können. Wie auch immer, lassen Sie uns über The Gem sprechen und beginnen mit einigen von deren Demos an zu schauen.
Mit einem guten multifunktionalen Thema müssen Sie in der Lage sein, buchstäblich jede Art von Website zu erstellen, um in unseren Bewertungen so viele Punkte wie möglich zu erzielen. Und nachdem ich mit TheGem gespielt habe, kann ich absolut sagen, dass es dieses Versprechen hält. TheGem ist der neueste Eintrag von CodexThemes in der facettenreichen Themenwelt und wir können mit Sicherheit sagen, dass es sehr vielseitig ist. CodexThemes hat Demos für Nischen zusammengestellt, die von Kreativagenturen über Fitnessstudios bis hin zu Restaurants und vielem mehr reichen. Es ist definitiv ein schönes und funktionales Thema.
Anzeige
TheGem Hauptfunktionen
- Mehr als 70 hausgemachte Designkonzepte für verschiedene Nischen
- Vorlagen für mehr als 400+ Seiten
- Leistung im Fokus
- Nützliche benutzerdefinierte Nachrichtentypen
- Wunderschöne Designs
- Einschließlich Bakery Pagebuilder und Revolution Slider
- Richtiges Codeformat für die Seitengeschwindigkeit
- Mehrseitig und einseitig bereit
- 2,500 + Schriftsymbole
Wenn Sie auf eines der über 70 Homepage-Konzepte aufmerksam werden, können Sie ganz einfach alle oder eine bestimmte Auswahl über die TheGem-Oberfläche importieren. Alles, was Sie tun müssen, ist TheGem Import in Ihrem Admin-Bereich aufzurufen, und der Assistent führt Sie durch alles. Einfacher geht es beim Import nicht.
Installieren von TheGem WordPress Theme
Nach der Installation von TheGem müssen Sie zunächst alle erforderlichen und empfohlenen Plug-Ins installieren. Sobald Sie das getan haben, wird Ihr Admin-Panel viel voller aussehen. Zusätzlich zu allen neuen Plug-Ins bietet TheGem viele benutzerdefinierte Nachrichtentypen. In dieser TheGem Thema Bewertung müssen wir dafür extra Punkte geben.
Wie bereits in dieser TheGem Bewertung erwähnt, können Sie jederzeit eines oder mehrere der über 70 vorgefertigten Designkonzepte importieren, indem Sie zu TheGem Import wechseln. Wenn Sie jedoch eines dieser Designkonzepte nicht verwenden möchten, müssen Sie zum Anpassungsmenü des Themas gehen.
TheGem WordPress Theme anpassen
TheGem verwendet einen eigenen Administrator für Themenanpassungen, nicht den WordPress Customizer. Ich verstehe, warum Themen dies tun, aber ich finde es immer ein wenig frustrierend, dass ich weiterhin eine Vorschau der Änderungen anzeigen sollte, anstatt sie in Echtzeit zu sehen. Ich wünschte, es gäbe eine einfache Möglichkeit, alle relevanten Optionen direkt in den WordPress-Customizer zu verschieben. Das Administratorfenster ist in zehn Kategorien unterteilt.
Im Allgemeinen legen Sie grundlegende Informationen wie das Layout und die Identität Ihres Blogs fest. Außerhalb Ihres Logos und einiger Informationen zur Funktionalität gibt es nicht viel zu ändern:
Unter "Header" können Sie jedes Detail des Headers Ihrer Site einstellen. Dies beinhaltet Layout, Ausrichtung und Design:
Dank der Dropouts mit mehreren Stilen haben Sie eine große Anzahl von Kopfzeilenoptionen. Unter "Schriftarten" können Sie festlegen, welche Schriftarten Ihre Site verwendet und wie groß sie ist. Sie können jede Klasse durchgehen, um jeden Aspekt Ihrer Schriftarten anzupassen. TheGem enthält Google Fonts, sodass Sie viele stilvolle Optionen haben. Und wenn Sie mehr Auswahl wünschen, können Sie jederzeit neue Schriftarten über den mitgelieferten Schriftarten-Manager importieren:
Im Abschnitt "Colors" können Sie Farben für buchstäblich jedes einzelne Element auf Ihrer Site festlegen. Das Durcharbeiten und Anpassen von allem würde eine ernsthafte Zeit in Anspruch nehmen, aber alle Optionen stehen zur Verfügung, wenn Sie sie möchten:
Genau wie der Name schon sagt, können Sie mit "Hintergründe" die Hintergründe für verschiedene Teile Ihrer Website anpassen. Sie können Volltonfarben auswählen oder Bilder hochladen.
Unter "Footer" können Sie Ihre Fußzeile ein- und ausschalten und benutzerdefinierten Text festlegen. Wieder nicht viel über diesen Abschnitt. Ich bin der Meinung, dass es hier möglicherweise andere wertvolle Optionen gibt - wie das Aktivieren / Deaktivieren von sozialen Symbolen oder Links:
Mit "Contacts & Socials" können Sie Adress- und Kontaktinformationen sowie Links zu sozialen Symbolen hinzufügen. Diese sozialen Symbole können sowohl in der Kopf- als auch in der Fußzeile angezeigt werden. Ich habe das Gefühl, dass dieser Abschnitt in die Kategorien "Kopfzeile" und "Fußzeile" eingeordnet werden könnte, aber ein wunder Punkt, der darauf achtet.
In diesem TheGem-Bewertung (Review) muss festgestellt werden, dass "Backup" ein wunderbares Werkzeug ist. Auf diese Weise können Sie eine Sicherungskopie aller Ihrer Designeinstellungen exportieren. Auf diese Weise können Sie einige Designeinstellungen mit der Backup-Funktion problemlos wiederherstellen, falls Sie diese jemals verlieren sollten. Das Experimentieren mit Designeinstellungen ist im Wesentlichen risikoarm, da Sie bei Bedarf jederzeit auf das Backup zurückgreifen können:
TheGem Benutzerdefinierte Beitragstypen
TheGem enthält standardmäßig sieben benutzerdefinierte Nachrichtentypen. Dies sind:
- Nachrichten
- Portfolios
- Quickfinders
- Kunden
- Galerien
- Teams
- Bewertungen
Benutzerdefinierte Felder für Posts und Seiten
TheGem enthält eine Vielzahl von benutzerdefinierten Feldern zum Erstellen von Nachrichten oder Seiten. Wenn Sie einen neuen Beitrag oder eine neue Seite hinzufügen, werden am unteren Bildschirmrand zahlreiche Optionen angezeigt:
Sie können alles einstellen, von Videobildern über benutzerdefinierte Clips bis hin zu benutzerdefinierten Layouts. Wenn Sie beispielsweise die Seitenleiste für eine einzelne Nachricht verschieben möchten, können Sie dies mit benutzerdefinierten Feldern tun. Wenn Sie einer Nachricht benutzerdefinierte Widgets hinzufügen möchten, ist dies ebenfalls möglich. Diese benutzerdefinierten Felder sind sehr vielseitig. Mit TheGem haben Sie viele neue Möglichkeiten, Ihre individuellen Posts und Seiten anzupassen.
Der Bakery Pagebuilder ist enthalten
Wie in der Liste der Funktionen erwähnt, erhalten Sie auch Zugriff auf Bakery Pagebuilder für Seiten erstellen. Bakery Pagebuilder ist nicht mein absoluter Lieblings-Pagebuilder, aber es ist definitiv eine solide Option und beinhaltet sowohl Front-End- als auch Back-End-Bearbeitung. Jedes Mal, wenn Sie eine neue Seite oder Nachricht erstellen, haben Sie die Möglichkeit, die Ansicht des Bakery Pagebuilder-Editors aufzurufen, in der Sie Drag & Drop-Designs erstellen:
TheGem Rezension Elementor
Das TheGem-Thema kommt jetzt in zwei verschiedenen Versionen für einen Preis. Das bedeutet, dass Sie zwischen dem verwendeten Seitenbauer wählen können, der verwendet wird, WP-Bakery PageBuilder oder Elementor.
Ladezeit von TheGem - Guter Google PageSpeed Insights Score
Ich habe meine Tests auf einem Localhost durchgeführt, daher konnte ich meine Testseite natürlich nicht über Google PageSpeed Insights. Ich habe ihre Demo-Site schnell getestet. Es hat eine Punktzahl von 85 Desktop ohne Caching oder optimierte Bilder erhalten, was eine gute Punktzahl ist.
Kompatibel mit WPML
Bereit zur Übersetzung mit WPML mit denen Sie mehrsprachige Websites erstellen können. Das Theme selbst ist bereits in 10 verschiedenen Sprachen verfügbar und Sie müssen es nicht selbst übersetzen, sondern nur Ihren eigenen Inhalt.
HUB THEME (Hub vs TheGem)
HUB THEME REVIEW
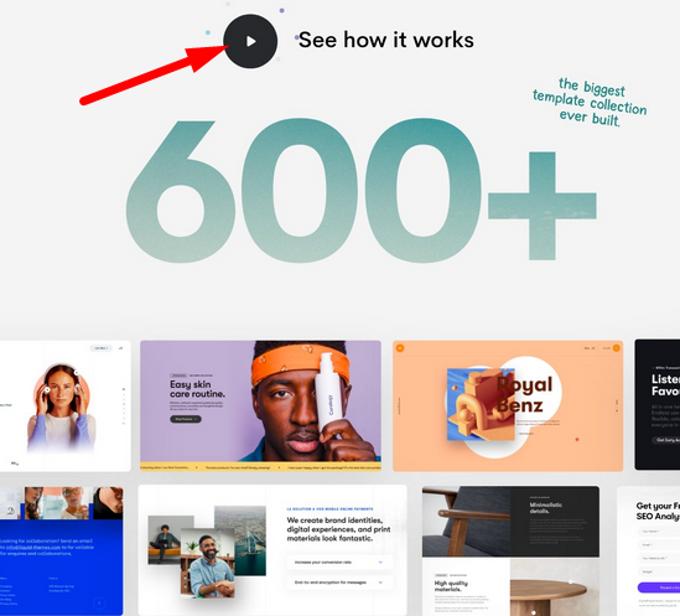
In diesem Hub-Theme-Review für [2024] untersuchen wir, warum dieses Thema so schnell an Popularität gewinnt. In ihren eigenen Worten, 2 Jahre Vorbereitung, um das beste Thema aller Zeiten zu kreieren. Die Frage ist, ob es ihr gelungen ist? Bisher hat das Thema eine perfekte Bewertung! Das Thema hat viele Funktionen und nicht weniger als 600+ vorgefertigte Designs, mit denen Sie in beeindruckenden 60+ vollständigen Website-Demos beginnen können.
HUB THEMA BEWERTUNG
Unten sehen Sie die durchschnittliche Bewertung des Hub-Themes. Auf dem Themeforest Marketplace ist dies die höchste Punktzahl, die Sie für Wordpress-Themes finden, höher als 5.0 ist nicht möglich. Damit erkennt das Theme erfolgreiche Themes wie Astra und Divi, die haben ebenfalls eine Bewertung von 5.0, werden jedoch nicht auf demselben Marktplatz verkauft.
HUB INSTALLATION UND DEMOS
Wir empfehlen, die über 600+ einsatzbereiten Designabschnitte zu verwenden oder eine der über 60+ einsatzbereiten Website-Demos zu installieren. Als Newcomer auf dem Markt bietet Hub bereits so viele sehr attraktive Komplettdesigns für verschiedenste Nischen und Shops. Es wird natürlich immer mehr geben.
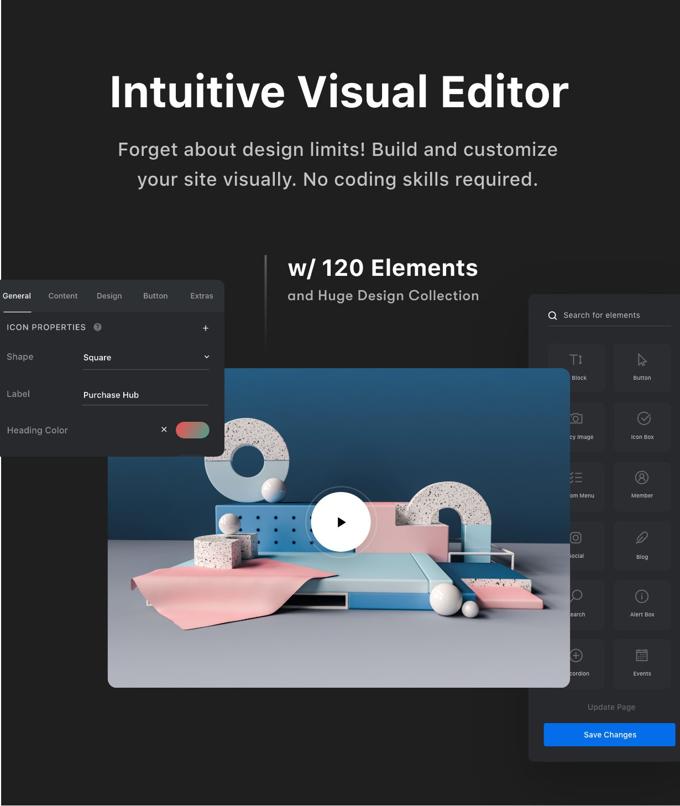
Hub-Theme wird mit einem großartigen visuellen Editor geliefert. Normalerweise mag ich Themes mit eigenem Editor nicht so sehr, aber dieses hier ist wirklich etwas Besonderes und bald kann alles mit Elementor bearbeitet werden.
HUB SPEEDTEST
Wir führen einen Geschwindigkeitstest mit dem Theme unter ganz optimalen Bedingungen durch, also mit Cache-Plug-in und allen Bildern optimiert. Dieses Thema weist darauf hin, dass es sich auf Ladezeiten spezialisiert hat und die Ergebnisse in der Tat sehr gut sind, wie im Bild unten zu sehen ist.
mit optimierten Bildern und Cache-Plugin
HUB THEME REVIEW WEBSHOPS
Was Webshops angeht, hat das Thema von Hub ebenfalls ein sehr gutes Ergebnis geliefert. Dieses Thema kann mit den besten Themen für Webshops auf dem Markt (Woocommerce) konkurrieren. Das Bild unten zeigt einige Beispiele für sehr professionell aussehende Geschäfte. Darüber hinaus bietet Hub Funktionen wie Ajax-Suche, unbegrenztes Laden von Produkten auf einer einzigen Seite, Off-Canvas-Warenkorb und Filter.
Mit dem ThemeBuilder können Sie alle verschiedenen Seiten Ihres Shops genau so gestalten, wie Sie es sich vorgestellt haben. Dies gilt für Kassenseiten, Produktseiten, Kategorieseiten und alle anderen Seiten im Shop. Du benötigst dafür kein HTML oder sonstige technische Kenntnisse, das kann jeder mit dem ThemeBuilder.
HUB THEMA PORTFOLIOS
Eine weitere Stärke des Hub-Themes sind die schönen Portfolio-Layouts. Nicht weniger als 13 vordefinierte Raster stehen zur Auswahl.
HUB THEME REVIEW: FAZIT
Kurz gesagt, dies ist eines der besten Themen zum Erstellen von Blogs, Portfolios, Websites oder Webshops. Das einzige, was fehlt, ist die Zusammenarbeit mit dem Elementor-Seitenersteller, aber das Thema ist gerade erschienen und sie arbeiten hart daran. Tatsache ist jedoch, dass das Hub-Theme wie alle anderen auf dem Themeforest-Marktplatz verkauften Themen eine separate Lizenz für jede Ihrer Sites erfordert. Das ist einfach zu teuer. Das perfekte Thema für Shops, Blogs und Websites ist Divi und Astra liegt dicht dahinter. Diese Designs können auf mehreren Websites installiert werden und das Divi-Design kostet beispielsweise nur 89 US-Dollar und wird mit der Divibuilder-Vollversion geliefert!
Hub vs TheGem Fazit
Zunächst einmal vielen Dank, dass Sie diesen Hub vs TheGem-Vergleich bis zum Ende gelesen haben. Beide Themes sind zu 100% mit dem Elementor Page Builder kompatibel, was großartig ist. Wenn Sie das Geld haben, um Elementor Pro zu installieren, würde ich den Unterschied zwischen kostenlos und pro ist sehr groß. TheGem ist ein Mehrzweck-Theme mit vielen Einstellungen, das muss man lieben, manche hassen es, weil manchmal Dinge so schwer zu finden sind. Der Hub hat alles was man sich wünschen kann und meiner Meinung nach hat dieses Thema eine sehr gute Zukunft. Ich bevorzuge das Hub-Theme. Hub und TheGem laden ungefähr gleich schnell. Beide Themes sind auf jeden Fall ihr Geld wert, vorausgesetzt es ist schlecht für eine einzelne Website.
Wenn Sie zwei oder mehr Websites mit einem Thema versehen möchten, empfehle ich diese beiden Themen nicht, da dies viel zu teuer ist, da für jede Website eine separate teure Lizenz erforderlich ist. In diesem Fall können Sie besser Astra oder Divi benutzen, da Sie dadurch Geld für mehrere Websites sparen. Darüber hinaus sind diese letzteren Themen in meinen Top-10-Themen für [2024] höher eingestuft als TheGem und Hub.
Anzeige






















![Hub Theme Rezension [2024] Hub Thema Review](images/images-blog/hub-theme-review.jpg)