TheGem vs Flatsome Theme Vergleich [2024] 💥
THE-GEM vs FLATSOME
Flatsome vs TheGem, wir vergleichen diese beliebten Wordpress-Themes in Bezug auf die Ladegeschwindigkeit, die Anzahl der Demo-Websites und -Seiten, die Qualität der Demos, die Art des verwendeten Seitenerstellers und wie gut sie anpassbar sind. TheGem und Flatsome sind beide Bestseller der letzten Jahre.
THE-GEM THEME (Flatsome vs TheGem)
Was The Gem Wordpress Theme angeht, es lohnt sich auf jeden Fall, sich das Thema genauer anzuschauen und eine Bewertung darüber zu schreiben. Das erste, was Sie bemerken, sind die schönen Demos, die das Thema bietet. Diese sind eindeutig und gut gestaltet. Insgesamt stehen für das Design derzeit 70 mit einem Klick installierbare Demoversionen zur Verfügung (sie nennen es selbst kreative Konzepte). Es gibt Themen wie Be Theme mit 600+ Demos, die sich jedoch relativ einfach zusammenstellen lassen, bietet The Gem eine viel höhere Qualität. Das Be Theme hat mehr Umsatz und steht daher höher in der Liste auf der Themeforest Marktplatz. Anscheinend gibt es viele Leute, die sich für die vielen Demos entscheiden, während sie nur eine installieren können. Wie auch immer, lassen Sie uns über The Gem sprechen und beginnen mit einigen von deren Demos an zu schauen.
Mit einem guten multifunktionalen Thema müssen Sie in der Lage sein, buchstäblich jede Art von Website zu erstellen, um in unseren Bewertungen so viele Punkte wie möglich zu erzielen. Und nachdem ich mit TheGem gespielt habe, kann ich absolut sagen, dass es dieses Versprechen hält. TheGem ist der neueste Eintrag von CodexThemes in der facettenreichen Themenwelt und wir können mit Sicherheit sagen, dass es sehr vielseitig ist. CodexThemes hat Demos für Nischen zusammengestellt, die von Kreativagenturen über Fitnessstudios bis hin zu Restaurants und vielem mehr reichen. Es ist definitiv ein schönes und funktionales Thema.
Anzeige
TheGem Hauptfunktionen
- Mehr als 70 hausgemachte Designkonzepte für verschiedene Nischen
- Vorlagen für mehr als 400+ Seiten
- Leistung im Fokus
- Nützliche benutzerdefinierte Nachrichtentypen
- Wunderschöne Designs
- Einschließlich Bakery Pagebuilder und Revolution Slider
- Richtiges Codeformat für die Seitengeschwindigkeit
- Mehrseitig und einseitig bereit
- 2,500 + Schriftsymbole
Wenn Sie auf eines der über 70 Homepage-Konzepte aufmerksam werden, können Sie ganz einfach alle oder eine bestimmte Auswahl über die TheGem-Oberfläche importieren. Alles, was Sie tun müssen, ist TheGem Import in Ihrem Admin-Bereich aufzurufen, und der Assistent führt Sie durch alles. Einfacher geht es beim Import nicht.
Installieren von TheGem WordPress Theme
Nach der Installation von TheGem müssen Sie zunächst alle erforderlichen und empfohlenen Plug-Ins installieren. Sobald Sie das getan haben, wird Ihr Admin-Panel viel voller aussehen. Zusätzlich zu allen neuen Plug-Ins bietet TheGem viele benutzerdefinierte Nachrichtentypen. In dieser TheGem Thema Bewertung müssen wir dafür extra Punkte geben.
Wie bereits in dieser TheGem Bewertung erwähnt, können Sie jederzeit eines oder mehrere der über 70 vorgefertigten Designkonzepte importieren, indem Sie zu TheGem Import wechseln. Wenn Sie jedoch eines dieser Designkonzepte nicht verwenden möchten, müssen Sie zum Anpassungsmenü des Themas gehen.
TheGem WordPress Theme anpassen
TheGem verwendet einen eigenen Administrator für Themenanpassungen, nicht den WordPress Customizer. Ich verstehe, warum Themen dies tun, aber ich finde es immer ein wenig frustrierend, dass ich weiterhin eine Vorschau der Änderungen anzeigen sollte, anstatt sie in Echtzeit zu sehen. Ich wünschte, es gäbe eine einfache Möglichkeit, alle relevanten Optionen direkt in den WordPress-Customizer zu verschieben. Das Administratorfenster ist in zehn Kategorien unterteilt.
Im Allgemeinen legen Sie grundlegende Informationen wie das Layout und die Identität Ihres Blogs fest. Außerhalb Ihres Logos und einiger Informationen zur Funktionalität gibt es nicht viel zu ändern:
Unter "Header" können Sie jedes Detail des Headers Ihrer Site einstellen. Dies beinhaltet Layout, Ausrichtung und Design:
Dank der Dropouts mit mehreren Stilen haben Sie eine große Anzahl von Kopfzeilenoptionen. Unter "Schriftarten" können Sie festlegen, welche Schriftarten Ihre Site verwendet und wie groß sie ist. Sie können jede Klasse durchgehen, um jeden Aspekt Ihrer Schriftarten anzupassen. TheGem enthält Google Fonts, sodass Sie viele stilvolle Optionen haben. Und wenn Sie mehr Auswahl wünschen, können Sie jederzeit neue Schriftarten über den mitgelieferten Schriftarten-Manager importieren:
Im Abschnitt "Colors" können Sie Farben für buchstäblich jedes einzelne Element auf Ihrer Site festlegen. Das Durcharbeiten und Anpassen von allem würde eine ernsthafte Zeit in Anspruch nehmen, aber alle Optionen stehen zur Verfügung, wenn Sie sie möchten:
Genau wie der Name schon sagt, können Sie mit "Hintergründe" die Hintergründe für verschiedene Teile Ihrer Website anpassen. Sie können Volltonfarben auswählen oder Bilder hochladen.
Unter "Footer" können Sie Ihre Fußzeile ein- und ausschalten und benutzerdefinierten Text festlegen. Wieder nicht viel über diesen Abschnitt. Ich bin der Meinung, dass es hier möglicherweise andere wertvolle Optionen gibt - wie das Aktivieren / Deaktivieren von sozialen Symbolen oder Links:
Mit "Contacts & Socials" können Sie Adress- und Kontaktinformationen sowie Links zu sozialen Symbolen hinzufügen. Diese sozialen Symbole können sowohl in der Kopf- als auch in der Fußzeile angezeigt werden. Ich habe das Gefühl, dass dieser Abschnitt in die Kategorien "Kopfzeile" und "Fußzeile" eingeordnet werden könnte, aber ein wunder Punkt, der darauf achtet.
In diesem TheGem-Bewertung (Review) muss festgestellt werden, dass "Backup" ein wunderbares Werkzeug ist. Auf diese Weise können Sie eine Sicherungskopie aller Ihrer Designeinstellungen exportieren. Auf diese Weise können Sie einige Designeinstellungen mit der Backup-Funktion problemlos wiederherstellen, falls Sie diese jemals verlieren sollten. Das Experimentieren mit Designeinstellungen ist im Wesentlichen risikoarm, da Sie bei Bedarf jederzeit auf das Backup zurückgreifen können:
TheGem Benutzerdefinierte Beitragstypen
TheGem enthält standardmäßig sieben benutzerdefinierte Nachrichtentypen. Dies sind:
- Nachrichten
- Portfolios
- Quickfinders
- Kunden
- Galerien
- Teams
- Bewertungen
Benutzerdefinierte Felder für Posts und Seiten
TheGem enthält eine Vielzahl von benutzerdefinierten Feldern zum Erstellen von Nachrichten oder Seiten. Wenn Sie einen neuen Beitrag oder eine neue Seite hinzufügen, werden am unteren Bildschirmrand zahlreiche Optionen angezeigt:
Sie können alles einstellen, von Videobildern über benutzerdefinierte Clips bis hin zu benutzerdefinierten Layouts. Wenn Sie beispielsweise die Seitenleiste für eine einzelne Nachricht verschieben möchten, können Sie dies mit benutzerdefinierten Feldern tun. Wenn Sie einer Nachricht benutzerdefinierte Widgets hinzufügen möchten, ist dies ebenfalls möglich. Diese benutzerdefinierten Felder sind sehr vielseitig. Mit TheGem haben Sie viele neue Möglichkeiten, Ihre individuellen Posts und Seiten anzupassen.
Der Bakery Pagebuilder ist enthalten
Wie in der Liste der Funktionen erwähnt, erhalten Sie auch Zugriff auf Bakery Pagebuilder für Seiten erstellen. Bakery Pagebuilder ist nicht mein absoluter Lieblings-Pagebuilder, aber es ist definitiv eine solide Option und beinhaltet sowohl Front-End- als auch Back-End-Bearbeitung. Jedes Mal, wenn Sie eine neue Seite oder Nachricht erstellen, haben Sie die Möglichkeit, die Ansicht des Bakery Pagebuilder-Editors aufzurufen, in der Sie Drag & Drop-Designs erstellen:
TheGem Rezension Elementor
Das TheGem-Thema kommt jetzt in zwei verschiedenen Versionen für einen Preis. Das bedeutet, dass Sie zwischen dem verwendeten Seitenbauer wählen können, der verwendet wird, WP-Bakery PageBuilder oder Elementor.
Ladezeit von TheGem - Guter Google PageSpeed Insights Score
Ich habe meine Tests auf einem Localhost durchgeführt, daher konnte ich meine Testseite natürlich nicht über Google PageSpeed Insights. Ich habe ihre Demo-Site schnell getestet. Es hat eine Punktzahl von 85 Desktop ohne Caching oder optimierte Bilder erhalten, was eine gute Punktzahl ist.
Kompatibel mit WPML
Bereit zur Übersetzung mit WPML mit denen Sie mehrsprachige Websites erstellen können. Das Theme selbst ist bereits in 10 verschiedenen Sprachen verfügbar und Sie müssen es nicht selbst übersetzen, sondern nur Ihren eigenen Inhalt.
FLATSOME THEME (Flatsome vs TheGem)
Es gibt haufenweise Wordpress-Themen, die sich brüsten, das ultimative Einkaufsparadies zu sein, aber Flatsome sticht da schon heraus – es ist sozusagen der Gipfel der Shop-Themen-Everests. In unserer heiteren Runde über Flatsome werfen wir einen Blick auf die funkelnden Eigenschaften dieses Themas.
Aber halt, lassen Sie uns erst mal in die Welt der Kundenbewertungen eintauchen: Stolze 5576 Kunden haben ihre Meinung kundgetan und einen sagenhaften Durchschnitt von 4,80 von 5 Sternen vergeben. Das ist fast so hoch wie der Mount Everest! Kein Wunder, dass Flatsome sich verkauft wie warme Semmeln – über 206.754+ Mal, um genau zu sein.
Flatsome kam Ende 2013 auf den Markt und hat seitdem die Welt der WordPress-Themen aufgemischt – und nein, wir sprechen hier nicht von einem wackelnden Themen-Kindergarten. Dieses Thema hat mehr Jahresringe als ein Kalifornischer Mammutbaum und ist in den letzten 10 Jahren zu so etwas wie dem Gandalf unter den WordPress-Themen herangereift – weise, mächtig und praktisch ohne Fehler. Keine Sorge, dieses Thema wird nicht wie die letzte Saisonmode aussortiert; es bleibt, wie ein guter Käse, einfach jahrelang genießbar.
Flatsome Review: Woocommerce
Flatsome ist also eine echte E-Commerce-Rakete und zündet vor allem in Kombination mit Woocommerce, dem Wordpress-Plugin, das mehr Fans hat als ein Sommerhit auf einer Hitze-Welle. Mein Fazit: Dieses Thema ist in der E-Commerce-Liga ein echter Volltreffer. Es bietet mehr Gestaltungsmöglichkeiten als ein Künstler mit Farbrausch – jede Produktseite kann individuell designt werden, wie das Beispiel hier zeigt. Und das Beste: Für die Checkout-Seiten brauchen Sie nicht mal Code-Kenntnisse – das CMS macht’s möglich, ganz ohne Zaubertricks.
Und als ob das noch nicht genug wäre, packt Flatsome noch eine Schippe drauf mit Shop-Features, die cooler sind als ein Eisbad im Dezember: eine Wunschliste zum Träumen, ein Sticky Header, der klebt wie Kaugummi unter der Schuhsohle, eine Live-Produktsuche, die schneller fündig wird als ein Detektiv mit Lupe, und unbegrenzte Formulare, die mehr Optionen bieten als ein All-you-can-eat-Buffet. Die Macher hinter diesem Thema hatten ein klares Ziel: eine Funktionsparty schmeißen, bei der jeder, wirklich jeder, tanzen kann – einfach und unkompliziert.
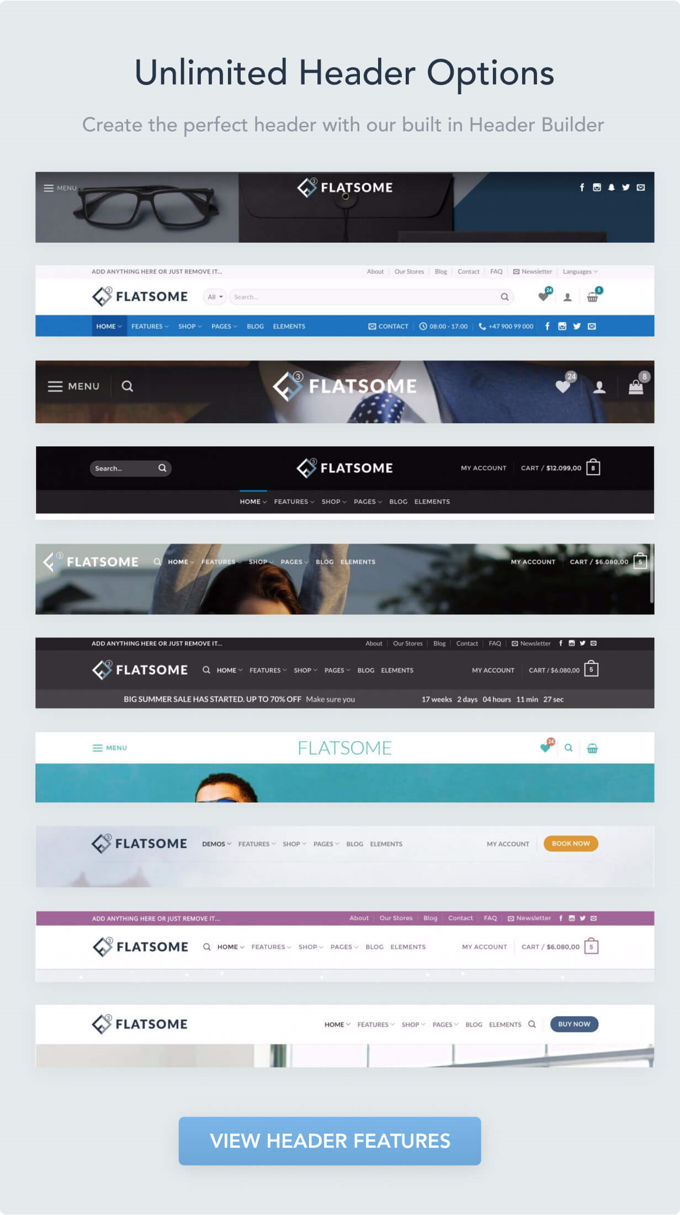
Flatsome Review: Headers
Beim Tippeln durch diese Flatsome Wordpress-Rezension hat mich besonders die kinderleichte Header-Anpassung umgehauen – so einfach, dass man meint, es wäre Zauberei! Noch verblüffender ist der Header Builder: Ein echtes Juwel, das es Ihnen ermöglicht, innerhalb von Minuten einen eigenen Header zu zimmern, maßgeschneidert wie ein Anzug vom Schneider. Und damit das Ganze kein Märchen bleibt, schauen Sie sich die zwei Fotos unten an – Bilder sagen mehr als tausend Worte!
Flatsome Review: UX Builder
Genau so wie Avada mit seinem Fusion Builder prahlt und Kallyas mit dem Zion Builder auftrumpft, so bringt Flatsome seinen ganz eigenen Superhelden ins Spiel: den UX Builder. Diese drei sind wie die heilige Dreifaltigkeit der Seitenersteller, alle exklusiv für ihre eigenen Themen. Mit diesen Tools können Sie Ihre Webseiten-Gestaltungskünste entfalten, fast so mächtig wie mit den Top-Seitenerstellern im Markt – auch wenn sie manchmal ein paar Tricks weniger im Hut haben.
Werfen Sie einen Blick auf das kleine Video unten, um den UX Builder in Aktion zu sehen. Es ist nur 9 Minuten lang, aber es zeigt Ihnen, wie Sie in Nullkommanichts vom Webseiten-Baukasten-Novize zum -Meister werden.
Flatsome Review: SEO
In unserer launigen Flatsome-Rezension dürfen wir das Thema SEO nicht außen vor lassen. Hier unten präsentieren wir ein Bild, auf dem Flatsome sich rühmt, der Usain Bolt der Themeforest-Welt zu sein. Ob das stimmt? Nun, es gibt eine ganze Startaufstellung an Sprintern in dieser Liga, aber eines steht fest: Flatsome hat definitiv eine beeindruckende Ladezeit auf dem Kasten. Falls Sie auf der Jagd nach den schnellsten Wordpress-Themen sind, sollten Sie unbedingt meinen Artikel dazu lesen.
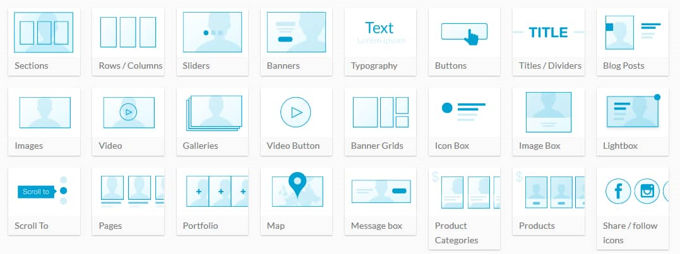
Flatsome Review: Elemente
Wie bei einem gut gefüllten Kühlschrank in Premium-Themen üblich, platzt auch Flatsome vor lauter Elementen, die Sie mit dem Seitenersteller auf Ihrer Seite platzieren können – ein wahrer Baukasten des Webdesigns. Ich könnte jetzt eine endlose Liste aufzählen, aber warum nicht einfach einen Blick auf das Bild unten werfen? Ein Bild sagt mehr als tausend Worte und wird Ihnen die ganze Pracht von Flatsomes Werkzeugkiste auf einen Schlag offenbaren.
Flatsome Schlusskommentar
Natürlich, Flatsome ist wie ein Zauberer mit unendlich vielen Tricks im Ärmel, und ich habe hier nur die Spitze des Eisbergs in meinem Flatsome-Themenbericht angeschnitten. Wenn ich Ihr Interesse geweckt habe, dann huschen Sie rüber zu deren eigener Website und lassen Sie sich weiter verzaubern. Flatsome steht heute ganz oben auf der Liste der Top-Themen, vor allem, wenn es um den Aufbau von Online-Shops geht. Es ist jeden Cent wert – und als Sahnehäubchen gibt's dazu eine fantastische Dokumentation und erstklassigen Support.
Flatsome vs TheGem Fazit
Zunächst einmal vielen Dank, dass Sie diesen Flatsome vs TheGem-Vergleich bis zum Ende gelesen haben. TheGem ist zu 100% kompatibel mit dem Elementor Page Builder, was großartig ist. Flatsome tut sein Bestes, um einen guten Page Builder selbst anzubieten, der gut funktioniert. TheGem ist ein Mehrzweck-Theme, wobei Flatsome für mich eher auf den Aufbau von Webshops spezialisiert ist. Flatsome und TheGem laden ungefähr gleich schnell. Wenn Sie einen Webshop erstellen möchten, wählen Sie Flatsome. Wenn Sie einen Blog, eine Unternehmenswebsite oder ein Portfolio erstellen möchten, nehmen Sie TheGem. Beide Themes sind auf jeden Fall ihr Geld wert, vorausgesetzt es ist nur für eine einzelne Website.
Wenn Sie zwei oder mehr Websites mit einem Thema versehen möchten, empfehle ich diese beiden Themen nicht, da dies viel zu teuer ist, da für jede Website eine separate teure Lizenz erforderlich ist. In diesem Fall können Sie besser Astra oder Divi benutzen, da Sie dadurch Geld für mehrere Websites sparen. Darüber hinaus sind diese letzteren Themen in meinen Top-10-Themen für [2024] höher eingestuft als TheGem und Flatsome.
Anzeige