Render-Blocking-Ressourcen für HTML beseitigen [2024] 💥

Zuallererst, wenn Sie eine Wordpress-Website haben, ist dieses Tutorial nicht für Sie, sondern dieses für Wordpress-Websites. In Ordnung, um Render-Blocking-Ressourcen für eine HTML-Website zu eliminieren, müssen wir das Javacript zurückstellen und das CSS inline machen. Für eine HTML-Website ist dies eine ziemlich einfache Aufgabe.
Anzeige
1. Eliminieren Sie Render-Blocking-Ressourcen JS
Um das Javascript zu verschieben, verwenden wir den Code, den Sie unten sehen. Ihre HTML-Websites haben wahrscheinlich einen Ordner namens "js", in dem sich ein Skript namens scripts.js befindet. Wenn der Ordner mit Ihrem Javascript anders ist oder die Datei einen anderen Namen hat, dann müssen Sie das im Code anpassen.
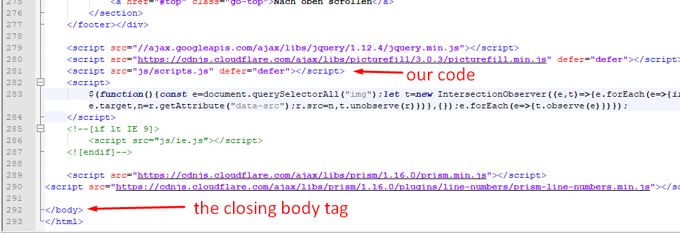
<script src="js/scripts.js" defer="defer"></script>Der Code muss direkt über Ihrem </body>-Tag platziert werden, wie unten gezeigt. Am besten machst du das übrigens für alle deine Skripte so, wie es auch im Screenshot zu sehen ist. Allerdings müssen NICHT alle Skripte zurückgestellt werden!

2. Beseitigen Sie Render-Blocking-Ressourcen-CSS
Das zweite, was wir tun werden, ist das gesamte CSS direkt auf Ihre HTML-Seiten zu setzen. Das bedeutet, dass Sie den Ordner mit den Dateien für Ihre Website durchsuchen müssen. Kopieren Sie den Inhalt dieser Dateien und platzieren Sie ihn direkt unter Ihren Meta-Tags auf der Seite, zwischen <style> und </style>. Um die Website noch weiter zu beschleunigen, ist es am besten, das CSS zu komprimieren, bevor es auf die Seite gestellt wird. Das beste Tool dafür ist CSS Compressor.
Sehen Sie sich den Screenshot unten an, um zu sehen, was die Idee ist. Übrigens können die Inhalte aller CSS-Dateien in nur einer Datei kombiniert werden, um Ihre Seite noch weiter zu beschleunigen. Ein negativer Effekt davon ist, dass es eine Art Durcheinander schafft und wenn Sie eines Tages Änderungen an Ihrem CSS vornehmen müssen, wird dies die Dinge verkomplizieren. Sie haben die Wahl.

Dasselbe muss für Ihre Schriftdateien getan werden, wie im Screenshot unten gezeigt. Die Inhalte für Ihre Schriftarten finden Sie ganz einfach in Google Fonts. Genau wie beim CSS platzieren Sie den Schriftinhalt zwischen <style> und </style> an der gleichen Stelle wie das CSS. Vergessen Sie nicht, alle Links zu Schriftarten und CSS zu bereinigen, die jetzt nicht mehr benötigt werden!

Es sollte klar sein, dass jede einzelne Seite Ihrer Website diese Behandlung erhalten sollte.
Anzeige
