Gutenberg vs UX-Builder Vergleich [2024] 💥
GUTENBERG vs UX-BUILDER
Wir beschäftigen uns heute mit dem Vergleich Gutenberg vs UX-Builder. Es gibt einige Unterschiede zwischen diesen 2 Page Buildern. Wir zeigen die neuesten Upgrades und die Zukunft beider Seitenersteller. Gutenberg kommt standardmäßig mit Wordpress und hat keine Pro-Version, UX-Builder kommt grundsätzlich kostenlos mit dem Flatsome Theme, das 60 US-Dollar kostet.
GUTENBERG REVIEW (Gutenberg vs UX-Builder)
Als Gutenberg gerade draußen war, war ich schockiert. Wo war der Wordpress-Editor? Es wird dann als Verbesserung angesehen und versucht, damit zu arbeiten. Ich fand schnell heraus, dass es das größtmögliche Durcheinander war. Was für eine Enttäuschung. In diesem Gutenberg Wordpress Editor Review für [2024] untersuchen wir, ob mehr Menschen damit nicht zufrieden sind und was die Zukunft bringt.
Gutenberg Editor Bewertungen
Lassen Sie uns zunächst auf der Plugin-Seite selbst sehen, wie die Bewertungen dafür sind.
Eine durchschnittliche Bewertung von 2 Sternen. Von den ungefähr 3000 Personen, die eine Bewertung abgegeben haben, gaben 2100 die Mindestanzahl von 1 Stern. Wenn sie 0 hätten bewerten können, würden sie dies wahrscheinlich tun. Auf der anderen Seite gab es 600 Klingen, die eine 5-Sterne-Bewertung gaben. Ich musste darüber nachdenken, wie dies möglich ist, aber Sie kennen das Internet genauso gut wie ich und es ist üblich, immer die maximal 5 Sterne zu vergeben, auch wenn Sie nicht so glücklich sind, den Bauherren von etwas zu gefallen. In dieser Gutenberg-Rezension stellen wir daher fest, dass die Mehrheit der Menschen es für einen Müllhaufen hält, genau wie ich.
Anzeige
Disable Gutenberg
Um den schrecklichen Gutenberg-Editor loszuwerden, gibt es mehrere Plugins. Wir schauen uns 2 genauer an, der erste ist "Disable Gutenberg".
Oben ist zu sehen dass von den praktisch 500 Personen, die dieses Plugin das 5 Millionen Mal installiert wurde, alle bis auf 4 alle 5 Sterne gaben, so froh waren Sie dass Sie Gutenberg endgültig losgeworden sind.
Classic Wordpress editor
Das "Classic Editor" Plug-In stammt von Wordpress selbst und wird mindestens bis 2024 verfügbar sein anscheinend wissen sie selbst, dass Gutenberg nicht gut ist. Anscheinend denken sie, dass sie in ein oder zwei Jahren etwas daraus machen können. Das Problem wird sein, dass es bis dahin praktisch jeder gehasst hat. Nun, Millionen von Menschen verwenden dieses Plugin und seine Bewertungen finden Sie unten.
Der Editor selbst
Auf dem Papier ist Gutenberg ein WYSIWIG-Front-End-Seitenersteller. Wenn Sie das Wort Page Builder verwenden, denken Sie wahrscheinlich an eine Divi-ähnliche Erfahrung, vergessen sie das aber schnell. Gutenberg ist sehr langsam (zu viel Javascript) und arbeitet sehr ungeschickt. Das Bild unten zeigt, was Ihnen im Backend und Frontend präsentiert wird. Damit haben Sie zu tun. Das einzige, was als positiv angesehen werden kann, ist, dass der Editor selbst alles in Blöcke unterteilt, wenn Sie einen großen Text mit Titeln und Textblöcken "einfügen". Ich sage positiv, aber einige Leute ziehen es vielleicht vor, die Kontrolle selbst zu übernehmen, daher kann es sehr ärgerlich sein.
Gutenberg Backend-Ansicht

Gutenberg Frontend-Ansicht

Gutenberg mit bestimmten Themen
In Kombination mit guten Themen wie Astra oder Generatepress ist das Arbeitsblatt etwas attraktiver, wie in den folgenden Bildern gezeigt wird. Trotzdem gibt es noch keinen Vergleich mit wirklich guten Page Builder die es heute am Tag gibt wie Divi, Elementor und Thrive.
Gutenberg + Generatepress
Gutenberg + Astra
Gutenberg Test-Personen
Grundsätzlich werden wir als Wordpress-Benutzer verwendet, um den Gutenberg-Editor zu testen, bis er nach ein oder vier Jahren endlich ordnungsgemäß verwendet werden kann. Offensichtlich ist dies verborgen, es wird vorgetäuscht, eine fantastische Verbesserung in Wordpress zu sein. Andernfalls würde jeder den Editor sofort missbilligen, was bei den Bewertungen bereits der Fall ist. Die Leute sind natürlich nicht verrückt.
Ich werde nicht auf alle kleinen Details eingehen, Gutenberg ist komplett BETA und sollte zunächst einige Jahre lang gut getestet werden, ohne in Wordpress zu sein. Außerdem fehlt im Editor viel, es ist verwirrend, langsam und nicht präzise.
Mein Rat bezüglich Gutenberg
Mein Rat ist einfach. Arbeiten Sie nicht mit diesem Editor, um Enttäuschungen und Fehler zu vermeiden. Installieren Sie sofort eines der beiden oben beschriebenen Plugins, die Gutenberg verschwinden lassen und den alten bekannten Wordpress-Editor wiederherstellen.
Wenn Sie bereit sind, sich einige Kosten zu machen um danach mit einem guten Editor zu arbeiten, ist es am besten das Divi Thema zu kaufen, mit dem Divi Builder (Pagebuilder) bereits darin. Dies ist die Creme der Ernte in diesem Bereich und Sie werden es nicht bereuen.
UX-BUILDER (Gutenberg vs UX-Builder)
Der UX-Builder ist ein erstaunlich guter Page Builder, den Sie vielleicht noch nicht kennen. Der Pagebuilder wird zumindest noch nicht als Plugin separat verkauft und ist daher nur denen bekannt, die Flatsome Theme kennen. Dieses Thema mit hoher Punktzahl wird über den berüchtigten Themeforest-Marktplatz verkauft. Meine Rezension zum Flatsome Theme kannst du hier lesen.
UX-BUILDER PAGEBUILDER REVIEW
Der UX Builder ist ein responsiver Frontend Page Builder, was bedeutet, dass Sie direkt auf der Seite arbeiten können, und das für alle Geräte, also Mobile, Tablet und Desktop. Ähnliche Pagebuilder sind die besten, die es gibt, wie Divi, Elementor, Brizy und Beaverbuilder. Um mit dieser Art von Seitenerstellern zu arbeiten, sind absolut keine wirklichen Webdesigner-Kenntnisse erforderlich, sie sind für jeden geeignet. Es gibt natürlich kleine Unterschiede zwischen diesen Seitenerstellern, daher ist es definitiv ein Prozess, den Sie durchlaufen müssen, um sich an einen neuen Seitenersteller zu gewöhnen.
UX-BUILDER VIDEO
Den Entwicklern des Themes stehen etwa 15 verschiedene Videos zur Verfügung, um sich schnell mit diesem Produkt vertraut zu machen und seine Benutzer zu unterstützen. Sie können hier auf der Seite auf die blaue Schaltfläche mit "Artikelvorschau" klicken, um alle anzuzeigen finden Sie diese Videos schnell. Die wichtigsten davon stelle ich Ihnen im Folgenden vor.
UX-BUILDER REVIEW: ELEMENTE
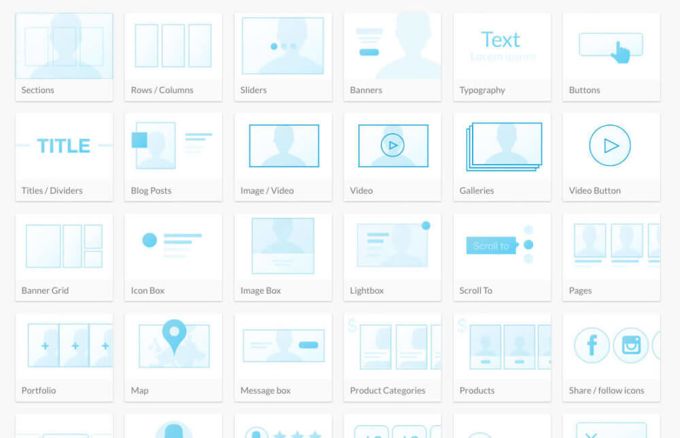
Themes machen oft Werbung für die vielen darin enthaltenen Elemente, in Wirklichkeit gehören diese Elemente (auch Widgets genannt) zum Page Builder. Der UX-Builder hat insgesamt etwa 45 Elemente, eine schöne Zahl. Dazu gehören Call-to-Action-Schaltflächen, Überschriften, Videos, Bilder, Schieberegler, Team, Zähler usw. Es gibt Page Builder mit einer noch größeren Anzahl von Elementen, aber 45 ist schon eine ganze Menge. Der UX-Builder hat nicht, was bei einem Page Builder wie Elementor der Fall ist, dass es viele Drittel Parteien gibt die zusätzlichen Elemente zum Verkauf anbieten.
UX-BUILDER: RASTER (DRAG & DROP)
Der UX-Builder bietet viele Sonderfunktionen wie den Drag & Drop Grid Builder. Ihre Fotoraster können auf diese Weise sehr schnell erstellt werden, viel schneller als zuvor. Es gibt auch viele Optionen wie den Zoom, wie unten gezeigt.
UX BUILDER: BANNER/SLIDER
Das gleiche gilt für das Slider- und Banner-Building-System, das in den UX-Builder integriert ist. Es funktioniert alles wunderbar, im Handumdrehen haben Sie schöne Schieberegler zusammengestellt. Diese Funktion funktioniert auch mit Drag & Drop.
UX-BUILDER SHORTCODES
Obwohl die Leute dies nicht allzu sehr bemerken, basiert der UX-Builder auf Shortcodes. Dadurch ist die Arbeit mit dem Editor sehr schnell. Ein Beispiel dafür, wie der Code aussieht, ist unten gezeigt. Natürlich ist es schwierig, zu einem anderen Editor zu wechseln, da dieser die von Flatsome erstellten Shortcodes nicht versteht. Dies gilt jedoch für die meisten Page Builder.
UX-BUILDER UND FLATSOME
Natürlich bekommst du den UX-Builder, wie bereits erwähnt, im Flatsome Theme. Woche für Woche belegt dieses Thema den zweiten Platz im Themeforest für die meistverkauften Themen. Wir haben es hier also mit der Kombination eines guten Pagebuilders mit einem sehr guten Theme zu tun. Dieses Theme hat natürlich noch viele weitere Vorteile, wie eine riesige Bibliothek mit Demo-Bereichen und Websites, Mega-Menüs und natürlich nicht zu vergessen, dass das Theme schnell lädt und perfekt zum Aufbau von Webshops mit Woocommerce ist. Weitere Informationen zum Flatsome Theme finden Sie hier.
UX-BUILDER REVIEW PREISE
Ein kleiner Nachteil des Themes ist, dass es nicht über die eigene Website verkauft wird, wo sie im Prinzip wie viele andere Themes große Rabatte geben könnten. Es wird über den Themeforest-Marktplatz verkauft. Das kostet viel Geld für die Vermittlung, was nicht wirklich fair ist und zwingt die Themes dazu, für jede Deiner Website, auf der Du das Theme verwenden möchtest, eine eigene teure Lizenz zu verlangen. Das wird schnell recht teuer.
SCHLUSSFOLGERUNG DER UX-BUILDER-ÜBERPRÜFUNG
Der UX-Builder ist ein sehr guter Pagebuilder, der mit etwas zusätzlichem Aufwand möglicherweise als Plugin wie Brizy verkauft werden könnte, nicht der beste, aber sicherlich gut zu erwähnen . Es enthält ziemlich viele Elemente und der Code, in dem es geschrieben ist, ist gut und schnell. Wenn Sie mit dem UX-Builder arbeiten möchten, müssen Sie das Flatsome Theme erwerben.
MEIN RAT BEZÜGLICH GUTENBERG VS UX-BUILDER
Vielen Dank für das Lesen dieses Gutenberg vs UX-Builder-Tests. Was diese Seitenersteller gemeinsam haben, ist, dass sie beide kostenlos sind, einer in Wordpress selbst und der andere in einem Premium-Theme. Sie haben bereits gelesen, dass ich mit Gutenberg sehr unzufrieden bin, und wenn ich mich für 1 dieser Page Builder entscheiden müsste, bevorzuge ich stark den UX-Builder. Natürlich gibt es viel bessere Pagebuilder.
Anzeige