Flatsome vs Hello Theme Vergleich [2024] 💥
FLATSOME vs HELLO
HELLO vs Flatsome, wir vergleichen diese am besten bewerteten Themen auf ihre Qualitäten. Da Flatsome über einen eigenen Seitenersteller verfügt, installieren wir Elementor in Hello, um einen guten Vergleich zu ermöglichen. Hello gehört zu den Erbauern von Elementor und ist speziell dafür gemacht. Wir beginnen mit Flatsome. Dies bedeutet nicht automatisch, dass es besser wäre.
FLATSOME THEME (Hello vs Flatsome)
Es gibt haufenweise Wordpress-Themen, die sich brüsten, das ultimative Einkaufsparadies zu sein, aber Flatsome sticht da schon heraus – es ist sozusagen der Gipfel der Shop-Themen-Everests. In unserer heiteren Runde über Flatsome werfen wir einen Blick auf die funkelnden Eigenschaften dieses Themas.
Aber halt, lassen Sie uns erst mal in die Welt der Kundenbewertungen eintauchen: Stolze 5576 Kunden haben ihre Meinung kundgetan und einen sagenhaften Durchschnitt von 4,80 von 5 Sternen vergeben. Das ist fast so hoch wie der Mount Everest! Kein Wunder, dass Flatsome sich verkauft wie warme Semmeln – über 206.754+ Mal, um genau zu sein.
Anzeige
Flatsome kam Ende 2013 auf den Markt und hat seitdem die Welt der WordPress-Themen aufgemischt – und nein, wir sprechen hier nicht von einem wackelnden Themen-Kindergarten. Dieses Thema hat mehr Jahresringe als ein Kalifornischer Mammutbaum und ist in den letzten 10 Jahren zu so etwas wie dem Gandalf unter den WordPress-Themen herangereift – weise, mächtig und praktisch ohne Fehler. Keine Sorge, dieses Thema wird nicht wie die letzte Saisonmode aussortiert; es bleibt, wie ein guter Käse, einfach jahrelang genießbar.
Flatsome Review: Woocommerce
Flatsome ist also eine echte E-Commerce-Rakete und zündet vor allem in Kombination mit Woocommerce, dem Wordpress-Plugin, das mehr Fans hat als ein Sommerhit auf einer Hitze-Welle. Mein Fazit: Dieses Thema ist in der E-Commerce-Liga ein echter Volltreffer. Es bietet mehr Gestaltungsmöglichkeiten als ein Künstler mit Farbrausch – jede Produktseite kann individuell designt werden, wie das Beispiel hier zeigt. Und das Beste: Für die Checkout-Seiten brauchen Sie nicht mal Code-Kenntnisse – das CMS macht’s möglich, ganz ohne Zaubertricks.
Und als ob das noch nicht genug wäre, packt Flatsome noch eine Schippe drauf mit Shop-Features, die cooler sind als ein Eisbad im Dezember: eine Wunschliste zum Träumen, ein Sticky Header, der klebt wie Kaugummi unter der Schuhsohle, eine Live-Produktsuche, die schneller fündig wird als ein Detektiv mit Lupe, und unbegrenzte Formulare, die mehr Optionen bieten als ein All-you-can-eat-Buffet. Die Macher hinter diesem Thema hatten ein klares Ziel: eine Funktionsparty schmeißen, bei der jeder, wirklich jeder, tanzen kann – einfach und unkompliziert.
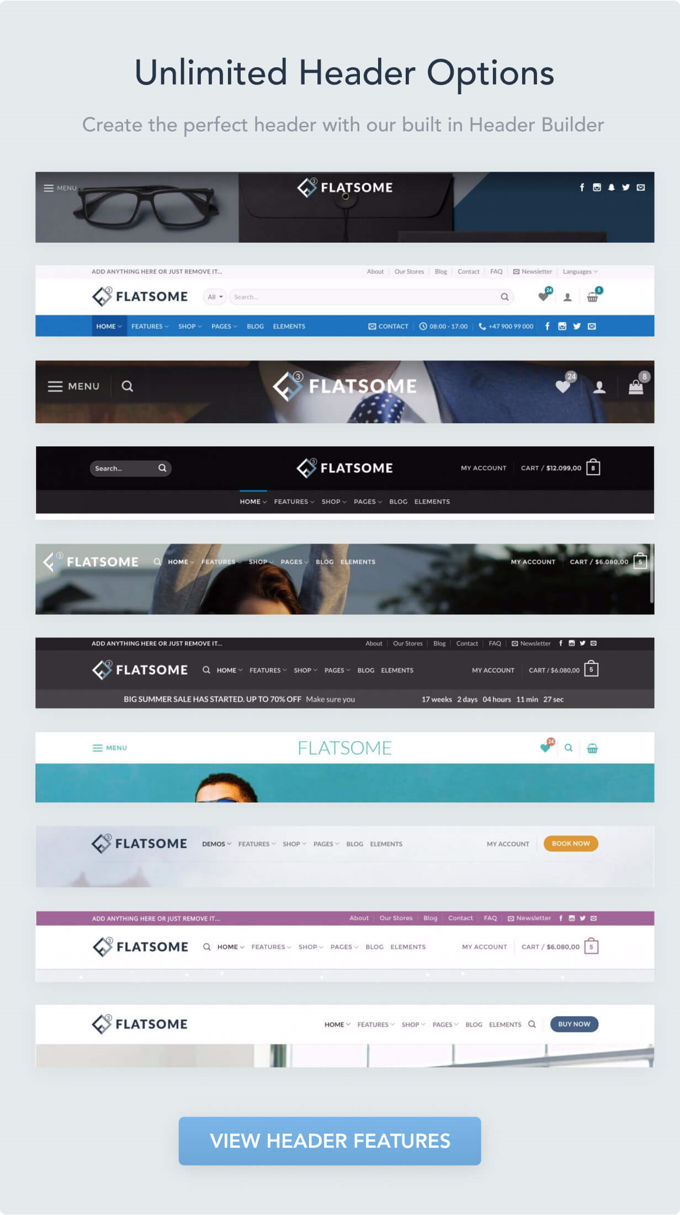
Flatsome Review: Headers
Beim Tippeln durch diese Flatsome Wordpress-Rezension hat mich besonders die kinderleichte Header-Anpassung umgehauen – so einfach, dass man meint, es wäre Zauberei! Noch verblüffender ist der Header Builder: Ein echtes Juwel, das es Ihnen ermöglicht, innerhalb von Minuten einen eigenen Header zu zimmern, maßgeschneidert wie ein Anzug vom Schneider. Und damit das Ganze kein Märchen bleibt, schauen Sie sich die zwei Fotos unten an – Bilder sagen mehr als tausend Worte!
Flatsome Review: UX Builder
Genau so wie Avada mit seinem Fusion Builder prahlt und Kallyas mit dem Zion Builder auftrumpft, so bringt Flatsome seinen ganz eigenen Superhelden ins Spiel: den UX Builder. Diese drei sind wie die heilige Dreifaltigkeit der Seitenersteller, alle exklusiv für ihre eigenen Themen. Mit diesen Tools können Sie Ihre Webseiten-Gestaltungskünste entfalten, fast so mächtig wie mit den Top-Seitenerstellern im Markt – auch wenn sie manchmal ein paar Tricks weniger im Hut haben.
Werfen Sie einen Blick auf das kleine Video unten, um den UX Builder in Aktion zu sehen. Es ist nur 9 Minuten lang, aber es zeigt Ihnen, wie Sie in Nullkommanichts vom Webseiten-Baukasten-Novize zum -Meister werden.
Flatsome Review: SEO
In unserer launigen Flatsome-Rezension dürfen wir das Thema SEO nicht außen vor lassen. Hier unten präsentieren wir ein Bild, auf dem Flatsome sich rühmt, der Usain Bolt der Themeforest-Welt zu sein. Ob das stimmt? Nun, es gibt eine ganze Startaufstellung an Sprintern in dieser Liga, aber eines steht fest: Flatsome hat definitiv eine beeindruckende Ladezeit auf dem Kasten. Falls Sie auf der Jagd nach den schnellsten Wordpress-Themen sind, sollten Sie unbedingt meinen Artikel dazu lesen.
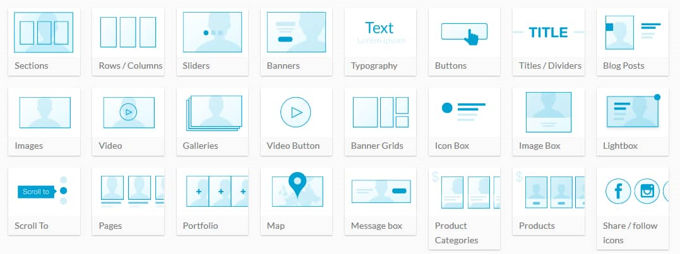
Flatsome Review: Elemente
Wie bei einem gut gefüllten Kühlschrank in Premium-Themen üblich, platzt auch Flatsome vor lauter Elementen, die Sie mit dem Seitenersteller auf Ihrer Seite platzieren können – ein wahrer Baukasten des Webdesigns. Ich könnte jetzt eine endlose Liste aufzählen, aber warum nicht einfach einen Blick auf das Bild unten werfen? Ein Bild sagt mehr als tausend Worte und wird Ihnen die ganze Pracht von Flatsomes Werkzeugkiste auf einen Schlag offenbaren.
Schlusskommentar
Natürlich, Flatsome ist wie ein Zauberer mit unendlich vielen Tricks im Ärmel, und ich habe hier nur die Spitze des Eisbergs in meinem Flatsome-Themenbericht angeschnitten. Wenn ich Ihr Interesse geweckt habe, dann huschen Sie rüber zu deren eigener Website und lassen Sie sich weiter verzaubern. Flatsome steht heute ganz oben auf der Liste der Top-Themen, vor allem, wenn es um den Aufbau von Online-Shops geht. Es ist jeden Cent wert – und als Sahnehäubchen gibt's dazu eine fantastische Dokumentation und erstklassigen Support.
HELLO THEME (Hello vs Flatsome)
HELLO ELEMENTOR THEME REVIEW
Im April 2020 veröffentlichte Elementor ein eigenes Thema, das Hello Elementor-Thema. Keine schlechte Idee, denn viele Leute haben sich gefragt, welches Thema sie mit Elementor verwenden sollen, das ist jetzt mehr oder weniger klar.
Da Elementor so viele Möglichkeiten hat, gibt es manchmal einen Kampf zwischen Elementor und einem Wordpress-Thema, das auch die gleichen Möglichkeiten bietet. Das ist überflüssig und für nichts notwendig. Die Leute bevorzugen ein Thema wie Hello Elementor, das alles dem Seitenersteller überlässt, aber an sich eine stabile Basis für die Website bietet.
Natürlich gibt es auch Themen wie Astra Pro, das sich ebenfalls vollständig auf Elementor konzentriert und es nur zusätzlich erweitert. Ein solches Thema ist natürlich viel besser als Hello, aber man muss über große Kenntnisse in Themen und Seitenerstellern verfügen, um dies überhaupt zu wissen.
HELLO BEWERTUNG
Hello hat eine Bewertung von 4,5 von 5 auf Wordpress.org. Einige Leute erwarten anscheinend etwas Besonderes und halten es für zu grundlegend, zumindest ist das meine Schlussfolgerung. Es ist jedoch ersichtlich, dass das Thema trotz seiner kurzen Existenz, die beispiellos ist, bereits auf 1.000.000+ Websites installiert wurde.
HELLO LADEZEIT
Wir führen zwei Tests durch, den ersten ohne Cache-Plugin und den zweiten mit dem besten installierten Cache-Plugin. WP-Rocket. Wie erwartet wird das Thema sehr schnell geladen, es ist immerhin ein minimalistisches Thema.
Ohne WP-Rocket cache plugin
Mit WP-Rocket cache plugin
HELLO CHILD-THEME
Das Erstellen eines untergeordneten Themas ist nicht so schwierig, aber Sie müssen noch wissen, wie. Für diejenigen unter Ihnen, die es nicht wissen, wird auf Github zu einem vorgefertigten Kinderthema für Hello Elementor angeboten. Letztendlich ist ein untergeordnetes Thema kaum mehr als eine Datei functions.php und ein Stylesheet style.css. Installieren Sie sowohl das Thema selbst als auch das untergeordnete Thema mit demselben Namen. Aktivieren Sie das untergeordnete Thema und Sie können diese Dateien dort bearbeiten. Wenn Sie Ihr Thema aktualisieren, werden diese Dateien nicht überschrieben, wenn Sie sie ändern.
ELEMENTOR FREE
Nachdem Sie das Thema installiert haben, werden Sie feststellen, dass es wirklich wenig von einem Thema gibt, was auch beabsichtigt ist. Es gibt keine Seitenleisten, keine Fußzeile und keine Kopfzeile. Es gibt keine Themeneinstellungen wie bei anderen Themen und Sie können über den WP-Customizer nichts anpassen. Mit diesem Thema bleibt alles Elementor überlassen, aber keine Sorge, Elementor kann alles.
Mit Elementor können Sie die vollständigen Seiten und Beiträge mithilfe der unten gezeigten Vorlagen durch Abschnitte und Spalten erstellen.
ELEMENTOR SEITENDESIGNS
Natürlich müssen Sie nicht alles selbst bauen. Elementor bietet Demo-Layouts für Seiten, von denen aus Sie das Design starten können. Dies ist etwas, das Premium-Themen ebenfalls bieten, aber Elementor kann das Gleiche und mehr als die meisten dieser Themen.
ELEMENTOR PRO
Trotz der Tatsache, dass Elementor Free ein netter Seitenersteller ist, ist der Unterschied zu Elementor Pro enorm. Nur hier haben Sie die volle Kontrolle über Ihre Kopf-, Fuß- und Hunderte von Demo-Designs. Die Pro-Version enthält mehr als 50 zusätzliche Widgets im Vergleich zur kostenlosen Version, Form Builder und eine Vielzahl von Optionen für Geschäfte mit Woocommerce. Es wird dringend empfohlen, ein Upgrade auf Elementor Pro durchzuführen. Über die Schaltfläche unten können Sie meine Bewertung für Elementor Pro lesen.
Hello vs Flatsome Fazit
Zunächst einmal vielen Dank, dass Sie diesen Vergleich zwischen Hello und Flatsome bis zum Ende gelesen haben. Natürlich ist der Elementor-Seitenersteller in der Pro-Version viel besser als der UX-Builder, mit dem Flatsome ausgeliefert wird. Elementor Pro kostet weniger als das Flatsome-Thema. Da Hello kostenlos ist, scheint dies für mich der beste Vergleich zu sein, da wir auf diese Weise das gleiche Geld ausgeben. Ich bevorzuge Hello + Elementor, wenn es darum geht, Blogs und normale Websites zu erstellen. Im Falle eines Webshops finde ich Flatsome auch großartig und sie punkten in diesem Bereich ungefähr gleich.
Plötzlich gibt es einen großen Unterschied, wenn Sie mehrere Websites mit einem Thema versehen müssen, da Sie bei Flatsome für jede Website eine separate teure Lizenz kaufen müssen, während Hello + Elementor Pro hat gute Angebote für mehrere Websites gleichzeitig. Wenn Sie 2 oder mehr Websites besitzen, würde ich definitiv Hello + Elementor wählen.
Anzeige











![Hello Elementor Thema Review [2024] Hello Elementor Theme Review](images/images-blog/hello-elementor-review.jpg)





