Flatsome vs Be-Theme Thema-Vergleich [2024] 💥
FLATSOME vs BE-THEME
Be-Theme vs Flatsome, dies sind zwei Themen, die oben für die meistverkauften Wordpress-Themen auf dem bekannten Themeforest-Marktplatz zu finden sind. Ich kenne beide Themen sehr gut und habe mit ihnen eine Reihe von Websites erstellt. Dies sind beide sehr gute Themen, die für jede Art von Website verwendet werden können. Lassen Sie uns einen Blick darauf werfen, wie sich die Themen zueinander verhalten
FLATSOME THEME (Be-Theme vs Flatsome)
Es gibt haufenweise Wordpress-Themen, die sich brüsten, das ultimative Einkaufsparadies zu sein, aber Flatsome sticht da schon heraus – es ist sozusagen der Gipfel der Shop-Themen-Everests. In unserer heiteren Runde über Flatsome werfen wir einen Blick auf die funkelnden Eigenschaften dieses Themas.
Aber halt, lassen Sie uns erst mal in die Welt der Kundenbewertungen eintauchen: Stolze 5576 Kunden haben ihre Meinung kundgetan und einen sagenhaften Durchschnitt von 4,80 von 5 Sternen vergeben. Das ist fast so hoch wie der Mount Everest! Kein Wunder, dass Flatsome sich verkauft wie warme Semmeln – über 206.754+ Mal, um genau zu sein.
Anzeige
Flatsome kam Ende 2013 auf den Markt und hat seitdem die Welt der WordPress-Themen aufgemischt – und nein, wir sprechen hier nicht von einem wackelnden Themen-Kindergarten. Dieses Thema hat mehr Jahresringe als ein Kalifornischer Mammutbaum und ist in den letzten 10 Jahren zu so etwas wie dem Gandalf unter den WordPress-Themen herangereift – weise, mächtig und praktisch ohne Fehler. Keine Sorge, dieses Thema wird nicht wie die letzte Saisonmode aussortiert; es bleibt, wie ein guter Käse, einfach jahrelang genießbar.
Flatsome Review: Woocommerce
Flatsome ist also eine echte E-Commerce-Rakete und zündet vor allem in Kombination mit Woocommerce, dem Wordpress-Plugin, das mehr Fans hat als ein Sommerhit auf einer Hitze-Welle. Mein Fazit: Dieses Thema ist in der E-Commerce-Liga ein echter Volltreffer. Es bietet mehr Gestaltungsmöglichkeiten als ein Künstler mit Farbrausch – jede Produktseite kann individuell designt werden, wie das Beispiel hier zeigt. Und das Beste: Für die Checkout-Seiten brauchen Sie nicht mal Code-Kenntnisse – das CMS macht’s möglich, ganz ohne Zaubertricks.
Und als ob das noch nicht genug wäre, packt Flatsome noch eine Schippe drauf mit Shop-Features, die cooler sind als ein Eisbad im Dezember: eine Wunschliste zum Träumen, ein Sticky Header, der klebt wie Kaugummi unter der Schuhsohle, eine Live-Produktsuche, die schneller fündig wird als ein Detektiv mit Lupe, und unbegrenzte Formulare, die mehr Optionen bieten als ein All-you-can-eat-Buffet. Die Macher hinter diesem Thema hatten ein klares Ziel: eine Funktionsparty schmeißen, bei der jeder, wirklich jeder, tanzen kann – einfach und unkompliziert.
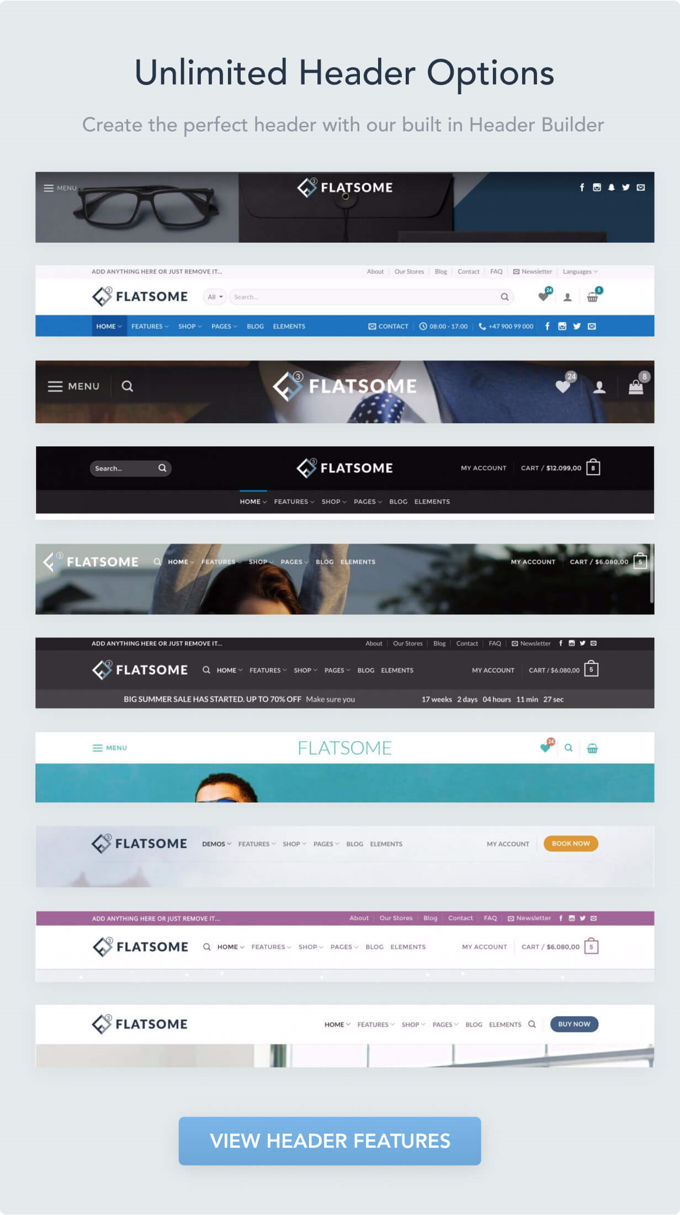
Flatsome Review: Headers
Beim Tippeln durch diese Flatsome Wordpress-Rezension hat mich besonders die kinderleichte Header-Anpassung umgehauen – so einfach, dass man meint, es wäre Zauberei! Noch verblüffender ist der Header Builder: Ein echtes Juwel, das es Ihnen ermöglicht, innerhalb von Minuten einen eigenen Header zu zimmern, maßgeschneidert wie ein Anzug vom Schneider. Und damit das Ganze kein Märchen bleibt, schauen Sie sich die zwei Fotos unten an – Bilder sagen mehr als tausend Worte!
Flatsome Review: UX Builder
Genau so wie Avada mit seinem Fusion Builder prahlt und Kallyas mit dem Zion Builder auftrumpft, so bringt Flatsome seinen ganz eigenen Superhelden ins Spiel: den UX Builder. Diese drei sind wie die heilige Dreifaltigkeit der Seitenersteller, alle exklusiv für ihre eigenen Themen. Mit diesen Tools können Sie Ihre Webseiten-Gestaltungskünste entfalten, fast so mächtig wie mit den Top-Seitenerstellern im Markt – auch wenn sie manchmal ein paar Tricks weniger im Hut haben.
Werfen Sie einen Blick auf das kleine Video unten, um den UX Builder in Aktion zu sehen. Es ist nur 9 Minuten lang, aber es zeigt Ihnen, wie Sie in Nullkommanichts vom Webseiten-Baukasten-Novize zum -Meister werden.
Flatsome Review: SEO
In unserer launigen Flatsome-Rezension dürfen wir das Thema SEO nicht außen vor lassen. Hier unten präsentieren wir ein Bild, auf dem Flatsome sich rühmt, der Usain Bolt der Themeforest-Welt zu sein. Ob das stimmt? Nun, es gibt eine ganze Startaufstellung an Sprintern in dieser Liga, aber eines steht fest: Flatsome hat definitiv eine beeindruckende Ladezeit auf dem Kasten. Falls Sie auf der Jagd nach den schnellsten Wordpress-Themen sind, sollten Sie unbedingt meinen Artikel dazu lesen.
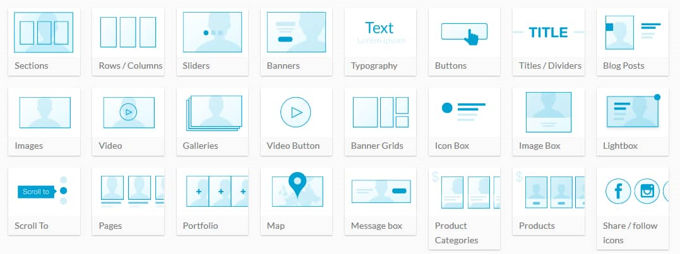
Flatsome Review: Elemente
Wie bei einem gut gefüllten Kühlschrank in Premium-Themen üblich, platzt auch Flatsome vor lauter Elementen, die Sie mit dem Seitenersteller auf Ihrer Seite platzieren können – ein wahrer Baukasten des Webdesigns. Ich könnte jetzt eine endlose Liste aufzählen, aber warum nicht einfach einen Blick auf das Bild unten werfen? Ein Bild sagt mehr als tausend Worte und wird Ihnen die ganze Pracht von Flatsomes Werkzeugkiste auf einen Schlag offenbaren.
Schlusskommentar
Natürlich, Flatsome ist wie ein Zauberer mit unendlich vielen Tricks im Ärmel, und ich habe hier nur die Spitze des Eisbergs in meinem Flatsome-Themenbericht angeschnitten. Wenn ich Ihr Interesse geweckt habe, dann huschen Sie rüber zu deren eigener Website und lassen Sie sich weiter verzaubern. Flatsome steht heute ganz oben auf der Liste der Top-Themen, vor allem, wenn es um den Aufbau von Online-Shops geht. Es ist jeden Cent wert – und als Sahnehäubchen gibt's dazu eine fantastische Dokumentation und erstklassigen Support.
BE-THEME REVIEW (Be-Theme vs Flatsome)
In unserer Bewertung (Review) des Be Theme für [2024] schauen wir uns die Licht- und Schattenseiten dieses beeindruckenden Themes an. Gleich auf den ersten Blick: Das Design ist so schlicht wie ein Skandinavisches Wohnzimmer, aber mit einer Eleganz, die selbst James Bond neidisch machen würde. Sobald man anfängt, mit dem Theme zu arbeiten, merkt man: Das Anpassen ist leichter als eine Diät nach den Feiertagen zu brechen. Die vielen Funktionen des Themes werden wir im weiteren Verlauf dieses Reviews genauer unter die Lupe nehmen – als ob wir ein Rezept für den perfekten digitalen Kuchen zusammenstellen würden.
Be Theme bewertung lay-out
Das Be Theme ist wie ein gigantisches Buffet mit über 600 verschiedenen Demo-Websites – alle nur einen Klick entfernt. Stellen Sie sich vor, Sie haben für jede Nische das passende Thema zur Hand, wie ein Zauberer, der aus seinem Hut genau den richtigen Trick zieht. Als Webdesigner finde ich im Handumdrehen das perfekte Layout für Kundenprojekte – es ist wie Speed-Dating, aber für Webdesigns!
Ein paar Demo-Beispiele
Um ehrlich zu sein, muss ich sagen, dass das Design perfekt ist, um eine coole Website zu erstellen, die wirklich gut funktioniert. Aber für eine echte Top-Website, bei der die Leute viel Aufmerksamkeit schenken und einen tollen Eindruck hinterlassen möchten, ist es besser, ein anderes Premium-Thema zu verwenden. Bewertungen für solche Themen finden Sie in uns Übersicht der Top-Themen für [2024]. Das Be Theme ist perfekt für den Anfänger!
Der Entwickler des BeTheme ist Muffingroup, ein elite seller auf Themeforest mit rund 15 Produkten im Angebot. Muffingroup gewann viele Bewertungen wie empfohlener Autor, monatlicher Bestseller, Power-Elite-Autor und wöchentlicher Bestseller. Sie können sich vorstellen, dass sie ein solides Produkt liefern. Das Be Theme hat eine durchschnittliche Bewertung von 4,62, was sehr hoch ist. Das Thema wurde seit 2014 267.893+ Mal verkauft.
Muffin Builder, ein Drag & Drop-Seitenersteller
In das Be-Theme ist der Muffin Builder integriert, mit dem Sie schnell Anpassungen an Ihrer Site vornehmen können. Der Muffin Builder ist ein Drag & Drop-Seitenersteller, der mehr als zufriedenstellend ist und über alle erforderlichen Optionen verfügt. Wählen Sie eines der 600+ Layouts und fügen Sie Elemente zu Ihren Seiten hinzu. Dies funktioniert problemlos und sehr gut.
Be Theme Review: WP Bakery Pagebuilder
Statt des Muffin Builder, den, zugegeben, nur Ihre Oma noch cool findet, schwenken wir um zum WP Bakery-Pagebuilder! Dieser ist wie der George Clooney der Pagebuilder – mehr Ruhm, mehr Stil. Klar, der Muffin Builder hat seinen Charme (so wie ein altes Mixtape), aber WP Bakery? Das ist wie von Kassette auf Spotify wechseln. Und das Beste? Es kommt auch mit dem Be Theme! Also, wählen Sie weise. Oder nicht. Es ist schließlich Ihr Webauftritt.
Dieser Seitenersteller glänzt mit Drag & Drop und hat den Flair eines Zauberers, der Ihre Webseite in etwas Magisches verwandelt. Und wenn Sie denken, das kostet ein Vermögen – falsch gedacht! Für schlappe 64 US-Dollar ist es Ihr. Persönlich liebe ich diesen Pagebuilder. Er ist wie das Schweizer Taschenmesser unter den Seitenerstellern: passt zu fast allem und hat ein Tool für jede Situation.
Neu: Elementor Kompatibilität
Seit 2021 ist das BeTheme auch mit Elementor kompatibel, was so ziemlich das Sahnehäubchen auf dem Kuchen ist. Stellen Sie sich vor, Ihr Website-Builder bekommt Superkräfte – das ist Elementor für Sie. Plus, es kommt mit ein paar extra Widgets, die so nützlich sind, dass Sie sich fragen werden, wie Sie je ohne sie ausgekommen sind.
Video- und Parallax-Hintergründe
Sie wollen, dass Ihre Website so hip ist, dass sogar die coolen Kids "Wow!" sagen? Das BeTheme macht's möglich mit Parallax-Hintergründen. Das ist wie das Sahnehäubchen auf Ihrem digitalen Cupcake. Volle Breite und Videohintergründe? Kein Problem! Fügen Sie das zu einer schicken Seite hinzu und voilà: Ihre Website sieht aus, als hätte sie einen Doktortitel in Coolness. Diese Funktion ist so beeindruckend, dass sie in unserer BeTheme-Rezension einen Ehrenplatz verdient.
Mehr als 20 verschiedene Kopfzeilenstile
Das BeTheme Design ist wie ein Kleiderschrank voller Kopfzeilenstile – über 20 an der Zahl. Sie haben mehr Optionen für Ihren Website-Kopf als für Ihre Freitagabend-Outfits! Das Logo kann neben dem Menü fast überall platziert werden – oben, links, rechts, Sie nennen es. Und das Beste? Sie können die Überschriften im Be Theme so anpassen, als würden Sie ein Sandwich belegen: ganz nach Ihrem Geschmack. Verschiedene Schriftarten, Größen, Farben – und ja, sogar verschiedene Header und Logos pro Seite sind möglich.
Shortcode Generator
Und dann gibt es den Shortcode Generator. Dieser kleine Helfer ist wie der Zauberstab für Ihre Website. Für fast jede Funktion des Themas gibt es einen Kurzcode. Sie können diese Funktionen in jede Seite, jeden Beitrag oder jedes Widget einbauen, als würden Sie digitale Zaubertricks vorführen.
BeTheme Extras
Das Be-Theme Design ist wie ein Supermarkt der Website-Gestaltung – es bietet Ihnen alles, was Sie sich vorstellen können und noch mehr! Über 600 verschiedene Schriftarten, damit Ihre Website mehr Schriftstile hat als ein Gourmet-Restaurant Menüoptionen. Benutzerdefinierte Widgets, die so praktisch sind wie Taschen an einer Cargo-Hose. Revolution Slider und WooCommerce Ready, um Ihre Website zum Laufen zu bringen, schneller als ein Sprinter bei den Olympischen Spielen.
RTL-Unterstützung? Klar, wir sind international! Ein Megamenü, das so groß ist wie das Buffet in einem Fünf-Sterne-Hotel. Visuelle Symbolauswahl, unbegrenzte Seitenleisten, und zu guter Letzt: Bonus Premium-Plug-Ins, Wartungsmodus, Google Maps-Stile, BuddyPress Ready, Stile für ContactForm7 und Gravity Forms – das ist wie Weihnachten, Ostern und Geburtstag zusammen für Ihre Website!
Be-Theme vs Flatsome Fazit
Zunächst einmal vielen Dank, dass Sie diesen Vergleich zwischen Be-Theme und Flatsome bis zum Ende gelesen haben. Das Be-Theme enthält kürzlich Elementor und 50 zusätzliche Elementor-Widgets. Flatsomes UX-Builder oder Elementor mit 50 zusätzlichen Widgets ist eine schwierige Wahl. Natürlich können Sie jederzeit ein Upgrade auf Elementor Pro durchführen, das viel besser funktioniert als der UX-Builder. Ich denke beim BeTheme ein bisschen, dass die Designs von Grund auf neu gemacht wurden. Schön, so viele Demos anbieten zu können, aber das geht zu Lasten der Qualität. Flatsome hingegen hat wirklich schöne Designs, besonders für Webshops. Ich bevorzuge Flatsome 100% für die Erstellung eines Webshops.
Ich muss eins sagen und das ist, dass die Themen sehr gut zusammengestellt sind, aber sobald man ein Thema für mehrere Websites sucht, werden Sie mit diesen Themen zu teuer. Für jede Website, die Sie damit erstellen möchten, ist eine separate Lizenz erforderlich. Die Kosten für 2 Websites betragen bereits 120 Dollar und Sie haben nur sechs Monate Support. Für 89 US-Dollar haben Sie das Divi Theme für so viele Websites, wie Sie möchten, mit einem Jahr Support, kein Vergleich. Ich würde sagen, dass es kein besseres Thema gibt als das Divi-Thema.
Anzeige