Facebook Like Button WordPress | 4 Methoden 💥

Wir erklären hier auf 4 Arten, wie Sie einen Facebook-Like-Button in Wordpress verwenden können. Dies kann über ein Plugin, den Standard-Facebook-Konfigurator oder die Seitenersteller Divi oder Elementor erfolgen.
Anzeige
1. Facebook-Like-Button WordPress mit All-in-One-Like-Widget hinzufügen
Gehen Sie zu Ihrem Wordpress-Backend und öffnen Sie "Plugins" >> "Neu hinzufügen". Verwenden Sie das Suchfeld und suchen Sie nach „All-in-one Like Widget“. Installieren und aktivieren Sie es. Sie können das Plug-in auch zur Installation hochladen, nachdem Sie es hier heruntergeladen.
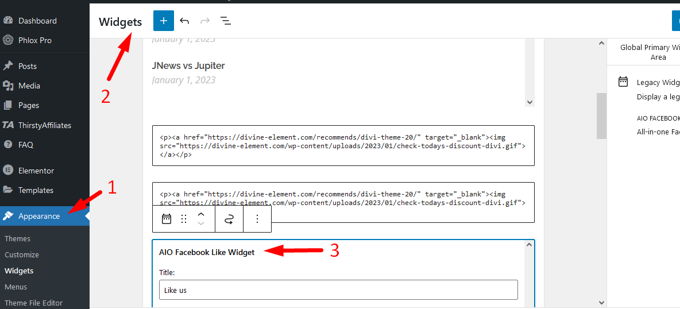
Gehen Sie dann zu "Appearance" >> "Widgets". Wählen Sie das gewünschte Widget aus, je nachdem, wo die Schaltfläche angezeigt werden soll. Klicken Sie auf das Pluszeichen mit der Aufschrift „Block hinzufügen“, wenn Sie den Mauszeiger darüber bewegen. Wählen Sie das Like-Widget aus.

Verwenden Sie die Einstellungen, um genau die Schaltfläche zu erstellen, die Sie möchten. Siehe Screenshots oben und unten.

2. Facebook-Like-Button WordPress mit dem Like-Button-Konfigurator von Facebook hinzufügen
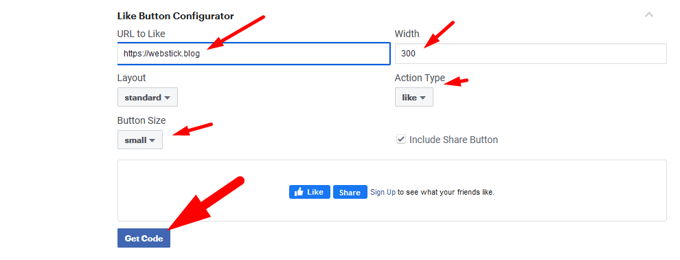
Dies ist der einfachste Weg, um einen Facebook-Like-Button von Facebook selbst zu erhalten. Diese gehen zu dieser URL für ihre Schaltfläche Konfigurator. Die Dinge sprechen hier ziemlich für sich. Geben Sie einfach die URL Ihrer Website oder Seite ein und wählen Sie die Größe der Schaltfläche. Unten im Konfigurator befindet sich eine Schaltfläche mit der Aufschrift "Get Code".
Facebook zeigt Ihnen Ihren Code in einem Popup-Fenster an. Kopieren Sie einfach den Code und verwenden Sie ihn in Widgets oder überall auf Ihrer Website. Wenn Sie den Code in Ihrer Kopf- oder Fußzeile verwenden möchten, ist es möglicherweise eine gute Idee, dieses Code-Snippet-Plugin zu verwenden dafür.

3. Facebook Like Button WordPress mit Divi hinzufügen
Divi-Benutzer können natürlich die ersten beiden Methoden dieses Tutorials verwenden oder dieses hervorragende Plugin verwenden, wenn Sie etwas Geld ausgeben möchten: Divi Supreme Pro.
Das Facebook-Like-Button-Modul verwendet eine Facebook-App-ID. Um zu funktionieren, benötigen Sie eine Facebook-ID. Bitte stellen Sie sicher, dass Sie Ihre Facebook-APPID auf der Divi Supreme-Plug-in-Seite eingegeben haben, bevor Sie ein Facebook-Modul verwenden können. Um eine zu erhalten, können Sie Facebook Developer besuchen und auf Neue App erstellen klicken.

4. Facebook-Like-Button WordPress mit Elementor hinzufügen
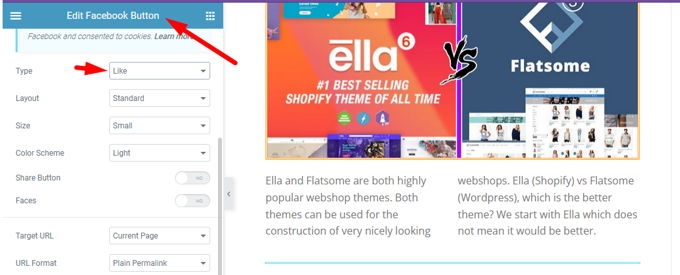
Viele WordPress-Designs werden standardmäßig mit dem Elementor-Seitenersteller geliefert. Dieser hat bereits den Facebook Like Button drin. Öffnen Sie Ihre Seite oder Ihren Beitrag mit Elementor und verwenden Sie die Suche. Geben Sie „Gefällt mir“ ein und das Element wird angezeigt. Ziehen Sie es auf die Seite zu Ihnen. Siehe Screenshot unten.

Anzeige
