Elementor vs UX-Builder Vergleich [2024] 💥
ELEMENTOR REVIEW (Elementor vs UX-Builder)
Elementor ist jetzt mehr als nur einer der besten Seitenersteller...
Stell dir vor, du hast einen Alleskönner in der Welt der Seitenerstellung – das ist Elementor. Es passt in jedes Theme wie der Schlüssel ins Schloss. Und, oh Wunder, Elementor bietet sogar ein eigenes, kostenloses Theme an, das Hello Theme.
Mit über 300 fertigen Demos ist es wie eine Schatztruhe, die nur darauf wartet, geöffnet zu werden. Du brauchst kein anderes Theme – das Hello-Theme von Elementor ist wie ein Schweizer Taschenmesser für Webdesigner!
Anzeige
In diesem Elementor-Review werfen wir einen Blick auf die neuesten Verbesserungen, die dieses Tool an die Spitze der Theme/Pagebuilder-Liga katapultiert haben. Seit seinem Marktstart 2016 hat Elementor sich auf über 8 Millionen Websites eingenistet – das ist kein Zufall, sondern pures Können. Dieser Page Builder ist nicht nur ein weiteres Tool, sondern ein präzise abgestimmtes Drag & Drop-Wunderwerk, um blitzschnell und spielend leicht Websites zu zaubern.
ELEMENTOR PAGEBUILDER REVIEW
Werfen Sie einen Blick auf den folgenden Clip. Er wird Ihnen einen kleinen Vorgeschmack geben, wie Sie selbst in die Welt des Editierens und Seitenerstellens mit Elementor eintauchen können. Für alle Infos zum Editor von Elementor, klicken Sie hier.
ELEMENTOR NAVIGATOR
Dieses nagelneue Tool von Elementor ist wie ein Zauberstab für Ihr Arbeitsblatt: Sie können es als Dock am rechten Bildschirmrand anlegen oder es frei auf Ihrem Arbeitsblatt schweben lassen, ganz wie es Ihnen gefällt. Ein Rechtsklick auf ein Element oder einen Block genügt, wählen Sie "Navigator", und schon öffnet sich eine neue Welt der Effizienz.
Der Navigator ist wie ein Turbo-Booster für Ihre Arbeitsfreude und Geschwindigkeit. Neugierig geworden? Sehen Sie sich hier ein Video an und erfahren Sie mehr über die Möglichkeiten des Navigators.
ELEMENTOR ARBEIT SPEICHERN

Wer hat schon Lust, immer wieder das Gleiche zu tun? Dank Elementor können Sie dieses Hamsterrad verlassen. Speichern Sie Ihre Arbeitsblöcke und setzen Sie diese auf anderen Seiten, Beiträgen oder sogar komplett anderen Websites ein. Ein echter Zeitretter, der uns an die langwierigen Methoden von früher erinnert. Elementor ist wie ein magischer Zaubertrank für Effizienz. Die Animation unten gibt Ihnen einen Vorgeschmack darauf, was auf Sie zukommt – fast so spannend wie der Trailer eines neuen Blockbusters!
KANT-EN-KLARE DEMO-DESIGNS

Wir tauchen ein in die Welt der wichtigsten Funktionen des Elementor-Seitenerstellers. Ein Highlight? Die atemberaubenden Demo-Designs! Ich habe Ihnen ja bereits erzählt, dass Elementor mit seiner riesigen Auswahl an Demomaterial, das Sie als Kickstart für Ihre Website nutzen können, im Grunde genommen ein eigenes Universum ist. Es ist, als hätten Sie einen Goldschatz an kreativen Möglichkeiten direkt vor Ihrer Nase.
Elementor spielt in der gleichen Liga wie Divi und bietet eine beeindruckende Auswahl von über 200+ Layouts für jede nur erdenkliche Nische. Stellen Sie sich das vor: Layouts für Unternehmen, Webshops, die Hotellerie, Fitnessstudios, Cafés, die Modewelt, Hosting, Fotografie, Architektur, Lifestyle, Reisen und noch mehr Mode.
Und als wäre das nicht genug, gibt es auch noch zahlreiche Drittanbieter, die wunderschöne Layouts für Elementor kreieren. Diese können Sie als Sprungbrett für Ihre Projekte nutzen, bedenken Sie aber, dass dies mit zusätzlichen Kosten verbunden sein kann. Werfen Sie einen Blick hier und entdecken Sie die ganze Welt der Elementor-Layouts.
ELEMENTOR WOOCOMMERCE BUILDER

Elementor ist ein Meisterwerkzeug für den Aufbau von Webshops, ähnlich wie die meisten Top-Themes. Produktseiten und Kategorieseiten von Woocommerce? Mit Elementor gestalten Sie diese spielend leicht und schön. Denken Sie an die Zeiten zurück, als Sie für solche Anpassungen ein HTML-Magier sein mussten. Nun, diese Zeiten sind vorbei!
Woocommerce, das beliebteste Shop-Plugin für Wordpress, ist Ihnen sicherlich ein Begriff. Entdecken Sie, wie Elementor das Webshop-Design revolutioniert – sehen Sie sich hier ein Video und weitere Informationen zum Woocommerce Builder an.
ELEMENTOR REVISIONS EDITOR

Elementor, als Mitglied der Elite-Seitenersteller, war nicht gerade begeistert vom standardmäßigen Revisionseditor in Wordpress und hat kurzerhand eine eigene, verbesserte Version auf den Markt gebracht. Und ich muss sagen, ich stimme voll zu: Der Standard-Wordpress-Editor für Überarbeitungen war so nützlich wie ein Kühlschrank in der Arktis.
Ein echter Dorn im Auge! Aber keine Sorge, auch Divi und Thrive haben aufgerüstet. Neugierig, wie Elementor das Problem gelöst hat? Schauen Sie sich hier ein Video und weitere Informationen zum Elementor Revisions Editor an.
ELEMENTOR REVIEW: MOBILE EDITING

Mit Elementor hat man die Kontrolle über das Universum – zumindest das Universum der Bildschirme. Sie können alles getrennt für Handy, Tablet und Desktop einstellen, genau wie es oben zu sehen ist. Klar, Elementor ist "out-of-the-box" reaktionsfreudig, aber die Möglichkeit, spezifische Anpassungen für jedes Gerät vorzunehmen, ist wie das Sahnehäubchen auf dem Kuchen.
Diese Flexibilität bieten zwar auch andere Top-Themes und Page Builder, aber Elementor macht es besonders elegant. Interessiert, wie das in Aktion aussieht? Schauen Sie sich hier ein Video und weitere Informationen zur mobilen Bearbeitung in Elementor an.
ELEMENTOR COLORS

In unserem Elementor-Test vergeben wir Bestnoten an den Farbeditor für Texte – er ist fast so beeindruckend wie Photoshop auf Ihrem PC. Elementor prahlt nicht ohne Grund mit ihrem "Pixel Perfect Design". Stellen Sie sich vor: Sie haben die Freiheit, jede erdenkliche Farbe zu nutzen und sogar Farbverläufe zu kreieren.
Es ist, als hätten Sie eine magische Farbpalette in der Hand. Neugierig, wie das in der Praxis aussieht? Sehen Sie sich hier ein Video und weitere Informationen zum Farbwähler von Elementor an.
ELEMENTOR HEADER & FOOTER

Mit Elementor haben Sie die volle Kontrolle über Kopf- und Fußzeilen Ihrer Website, als wären Sie der Kapitän Ihres eigenen digitalen Schiffes. Sicher, alle Elite-Seitenersteller bieten diese Funktion, aber bei Elementor fühlt es sich an, als hätte man ein Schweizer Taschenmesser in der Hand.
Ein unverzichtbares Werkzeug für jedes Theme. Möchten Sie sehen, wie Sie die Kopf- und Fußzeilen Ihrer Website meisterhaft gestalten können? Schauen Sie sich hier ein Video und weitere Informationen zum Header-Footer Builder von Elementor an.
Elementor Standardelemente

Elementor PRO-Elemente

Elementor Theme-Elemente

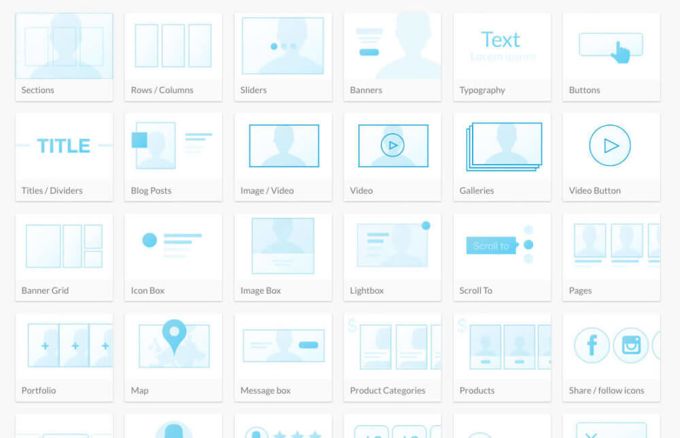
Die Grundbausteine für das Layout Ihrer Seiten sind die Elemente, und Elementor bietet eine beeindruckende Vielfalt. Es ist, als hätten sie an alles gedacht. Elementor kommt sogar mit eingebauten, und dazu noch sehr attraktiven, Pop-ups – also können Sie Ihr altes Pop-up-Plugin getrost vergessen.
Es wird nicht mehr benötigt. Sind Sie neugierig auf das komplette Arsenal? Hier finden Sie alle Informationen zu den über 90 Elementor-Widgets.
ELEMENTOR POP-UPS

Elementors Pop-ups sind wie das Tüpfelchen auf dem i: wunderschön und kinderleicht einzurichten, ein echtes Highlight unter den Werkzeugen. Es scheint, als würden sich die Top-Page-Builder gegenseitig inspirieren, doch Elementor sticht besonders hervor. Die Pop-ups eignen sich hervorragend für Call-to-Action und zur Steigerung der Conversion-Rate. Ein wahres Juwel für jede Website! Möchten Sie mehr erfahren? Hier finden Sie alle Details zu Elementors Pop-up-Funktionen.
ELEMENTOR REVIEW: PREISE

Die Preise für Elementor? Ein Blick auf das obige Bild verrät mehr. Wenn es um das Preis-Leistungs-Verhältnis geht, spielt Elementor in einer eigenen Liga: Es ist jeden Cent wert, und eigentlich noch viel mehr – fast wie ein Luxusgut zum Schnäppchenpreis, besonders im Vergleich zu anderen Premium-Themes, die weniger bieten und den Geldbeutel stärker belasten.
Interessiert an einem guten Deal? Sehen Sie sich die Preise hier an. Und halten Sie Ausschau nach Rabatten, manchmal gibt es echte Schnäppchen!
ELEMENTOR ACADEMY

Haben Sie noch Fragen zu Elementor? In der übersichtlich und strukturiert gestalteten Elementor Academy finden Sie möglicherweise blitzschnell Ihre Antworten. Es ist wie eine Schatzkiste voller Wissen und Tipps, perfekt organisiert, um Ihnen bei jeder Frage rund um Elementor zu helfen.
UX-BUILDER (Elementor vs UX-Builder)
Der UX-Builder ist ein erstaunlich guter Page Builder, den Sie vielleicht noch nicht kennen. Der Pagebuilder wird zumindest noch nicht als Plugin separat verkauft und ist daher nur denen bekannt, die Flatsome Theme kennen. Dieses Thema mit hoher Punktzahl wird über den berüchtigten Themeforest-Marktplatz verkauft. Meine Rezension zum Flatsome Theme kannst du hier lesen.
UX-BUILDER PAGEBUILDER REVIEW
Der UX Builder ist ein responsiver Frontend Page Builder, was bedeutet, dass Sie direkt auf der Seite arbeiten können, und das für alle Geräte, also Mobile, Tablet und Desktop. Ähnliche Pagebuilder sind die besten, die es gibt, wie Divi, Elementor, Brizy und Beaverbuilder. Um mit dieser Art von Seitenerstellern zu arbeiten, sind absolut keine wirklichen Webdesigner-Kenntnisse erforderlich, sie sind für jeden geeignet. Es gibt natürlich kleine Unterschiede zwischen diesen Seitenerstellern, daher ist es definitiv ein Prozess, den Sie durchlaufen müssen, um sich an einen neuen Seitenersteller zu gewöhnen.
UX-BUILDER VIDEO
Den Entwicklern des Themes stehen etwa 15 verschiedene Videos zur Verfügung, um sich schnell mit diesem Produkt vertraut zu machen und seine Benutzer zu unterstützen. Sie können hier auf der Seite auf die blaue Schaltfläche mit "Artikelvorschau" klicken, um alle anzuzeigen finden Sie diese Videos schnell. Die wichtigsten davon stelle ich Ihnen im Folgenden vor.
UX-BUILDER REVIEW: ELEMENTE
Themes machen oft Werbung für die vielen darin enthaltenen Elemente, in Wirklichkeit gehören diese Elemente (auch Widgets genannt) zum Page Builder. Der UX-Builder hat insgesamt etwa 45 Elemente, eine schöne Zahl. Dazu gehören Call-to-Action-Schaltflächen, Überschriften, Videos, Bilder, Schieberegler, Team, Zähler usw. Es gibt Page Builder mit einer noch größeren Anzahl von Elementen, aber 45 ist schon eine ganze Menge. Der UX-Builder hat nicht, was bei einem Page Builder wie Elementor der Fall ist, dass es viele Drittel Parteien gibt die zusätzlichen Elemente zum Verkauf anbieten.
UX-BUILDER: RASTER (DRAG & DROP)
Der UX-Builder bietet viele Sonderfunktionen wie den Drag & Drop Grid Builder. Ihre Fotoraster können auf diese Weise sehr schnell erstellt werden, viel schneller als zuvor. Es gibt auch viele Optionen wie den Zoom, wie unten gezeigt.
UX BUILDER: BANNER/SLIDER
Das gleiche gilt für das Slider- und Banner-Building-System, das in den UX-Builder integriert ist. Es funktioniert alles wunderbar, im Handumdrehen haben Sie schöne Schieberegler zusammengestellt. Diese Funktion funktioniert auch mit Drag & Drop.
UX-BUILDER SHORTCODES
Obwohl die Leute dies nicht allzu sehr bemerken, basiert der UX-Builder auf Shortcodes. Dadurch ist die Arbeit mit dem Editor sehr schnell. Ein Beispiel dafür, wie der Code aussieht, ist unten gezeigt. Natürlich ist es schwierig, zu einem anderen Editor zu wechseln, da dieser die von Flatsome erstellten Shortcodes nicht versteht. Dies gilt jedoch für die meisten Page Builder.
UX-BUILDER UND FLATSOME
Natürlich bekommst du den UX-Builder, wie bereits erwähnt, im Flatsome Theme. Woche für Woche belegt dieses Thema den zweiten Platz im Themeforest für die meistverkauften Themen. Wir haben es hier also mit der Kombination eines guten Pagebuilders mit einem sehr guten Theme zu tun. Dieses Theme hat natürlich noch viele weitere Vorteile, wie eine riesige Bibliothek mit Demo-Bereichen und Websites, Mega-Menüs und natürlich nicht zu vergessen, dass das Theme schnell lädt und perfekt zum Aufbau von Webshops mit Woocommerce ist. Weitere Informationen zum Flatsome Theme finden Sie hier.
UX-BUILDER REVIEW PREISE
Ein kleiner Nachteil des Themes ist, dass es nicht über die eigene Website verkauft wird, wo sie im Prinzip wie viele andere Themes große Rabatte geben könnten. Es wird über den Themeforest-Marktplatz verkauft. Das kostet viel Geld für die Vermittlung, was nicht wirklich fair ist und zwingt die Themes dazu, für jede Deiner Website, auf der Du das Theme verwenden möchtest, eine eigene teure Lizenz zu verlangen. Das wird schnell recht teuer.
SCHLUSSFOLGERUNG DER UX-BUILDER-ÜBERPRÜFUNG
Der UX-Builder ist ein sehr guter Pagebuilder, der mit etwas zusätzlichem Aufwand möglicherweise als Plugin wie Brizy verkauft werden könnte, nicht der beste, aber sicherlich gut zu erwähnen . Es enthält ziemlich viele Elemente und der Code, in dem es geschrieben ist, ist gut und schnell. Wenn Sie mit dem UX-Builder arbeiten möchten, müssen Sie das Flatsome Theme erwerben.
MEIN RAT BEZÜGLICH ELEMENTOR VS UX-BUILDER
Vielen Dank, dass Sie meinen Vergleich zwischen Elementor und UX-Builder bis zum Ende gelesen haben. Elementor hat im letzten Jahr die Gesamtinstallation von 2 auf 4 Millionen erreicht und ist auf dem Vormarsch. Auch wenn UX-Builder ein sehr guter Page Builder ist, ist Elementor natürlich viel besser und umfangreicher. Elementor ist auch mein liebster Page Builder, aber das ändert nichts daran, dass ich auch gerne mit anderen Page Buildern zusammenarbeite. Es gibt viele 7 sehr gute Pagebuilder.
Anzeige